News Post widget will enable you to add your post to your Elementor website. You can easily add all of your posts and edit them easily with the News Post widget.
Step 1
To use the News Post widget first, create a section by clicking on the “+” icon on Elementor and then from the block section of the left bar search for News Post. Drag the News Post block and drop it into your created section.

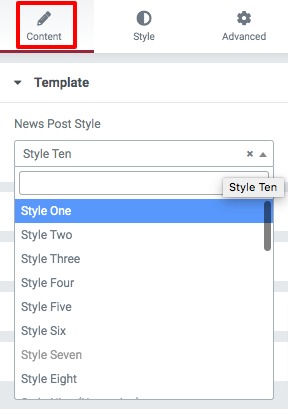
Now under the Content tab, from the templates menu, you can select the News Post styles. There are different unique and professional-looking styles available for the. You can choose any of the styles you want.

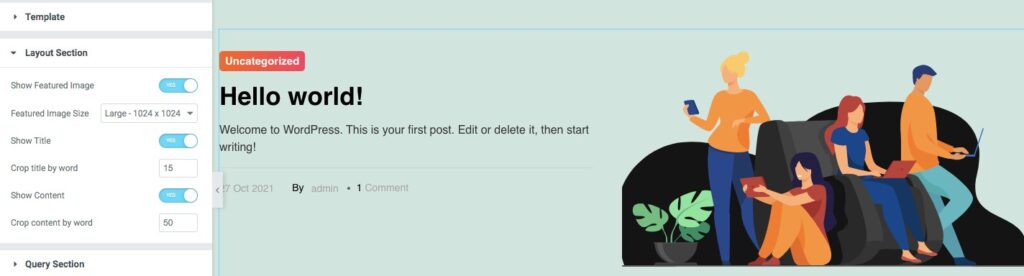
Layout Section
From here you can enable or disable the masonry layout and set the blog page column. You can choose the feature image size and set the word limit of title and content. You can also show or hide the title and content.

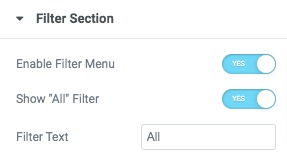
Filter Section
You can enable or disable the filter section features from here. You can also add filter text.

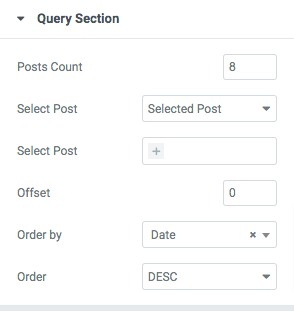
Query Section
From here you can set the limit on how many posts will display. Then you can select a post category and specific post to display. You can also order the post by –
- Date
- Title
- Comment
- Modified
- Author
You can also order the post by –
- Asscending
- Descending

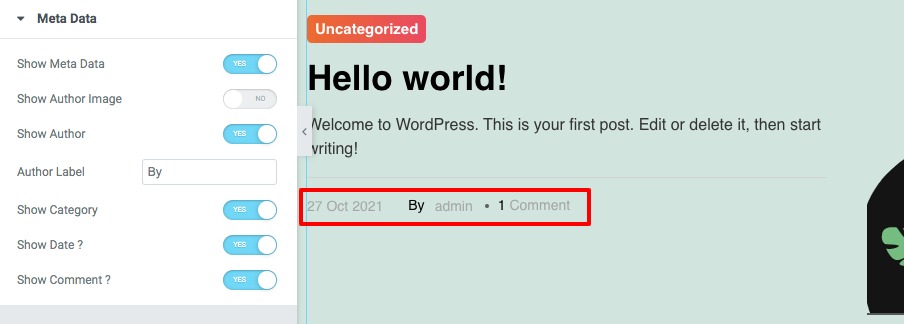
Meta Data
You can show or hide the metadata option and select the metadata to display. You can also show or hide the category and date & time option.

Step 2
Now move on to the Style tab where you will find different features to style up your section.

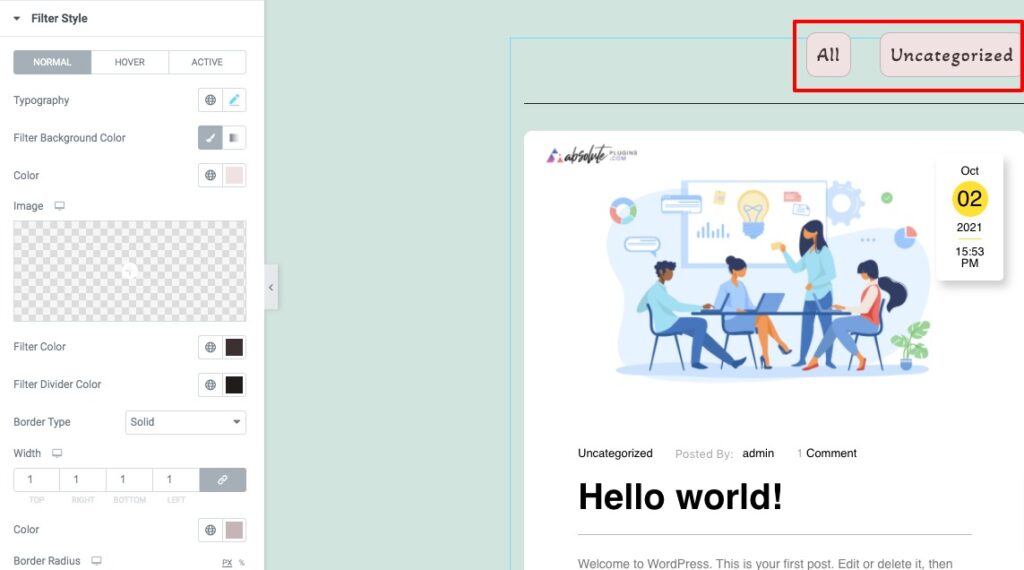
Filter Style
Set filter typography, background color, text color, divider color for the filer part. You can also set border, border color, border-radius, filter padding, and margin

For hover and active conditions, you can set the filter background color, border type, and border color.
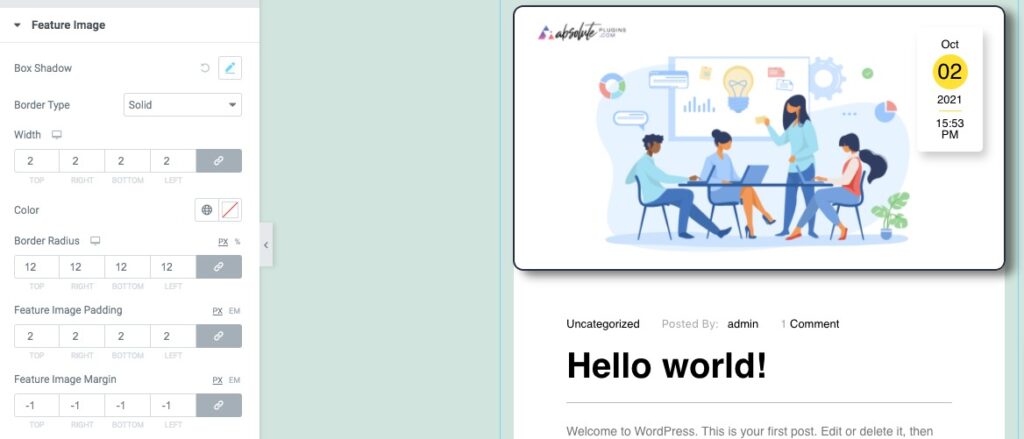
Feature Image
Set feature image box-shadow, border, color, border-radius, padding, and margin.

Title & Meta Data
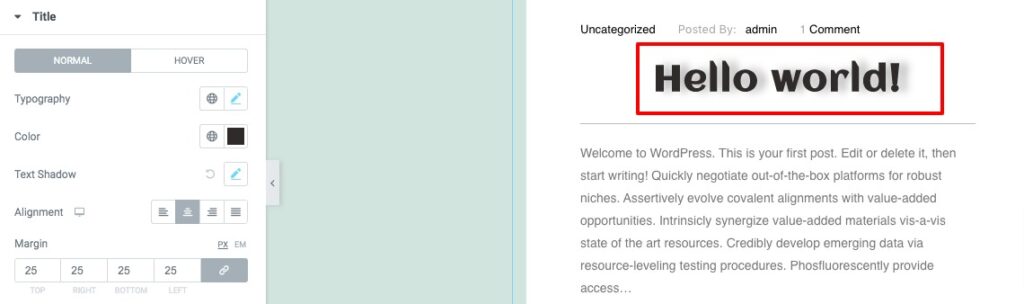
Set title typography, text-shadow, color, alignment, and margin for normal condition. For hover conditions, you can change the color and text shadow. Similarly, you can style up your metadata too.

Category
Set category typography, background color, border-radius, text-shadow, and margin for normal condition. For hover conditions, you can set the background color, text-shadow and color.

Content
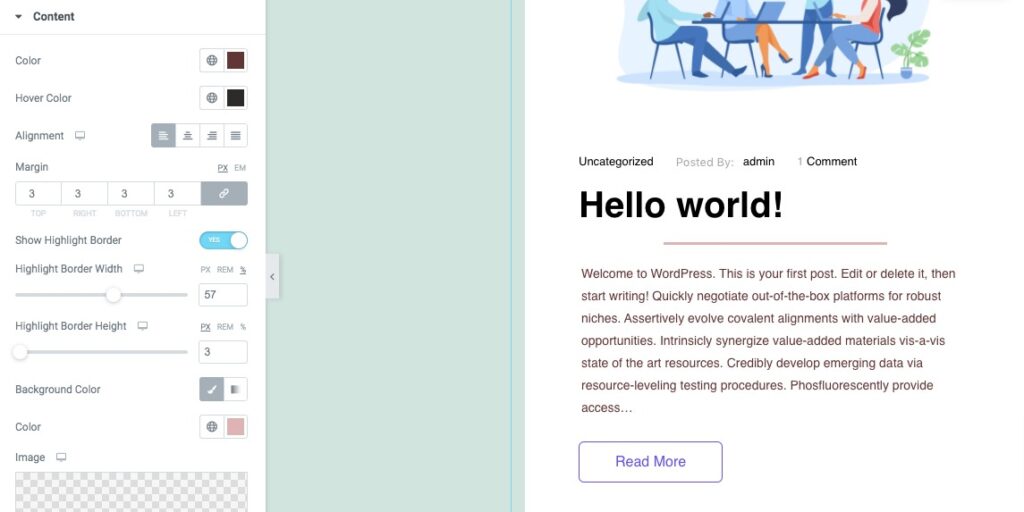
From here you can add the content color, hover color, alignment, and margin. You can show or remove the highlight border. You can also set the width, height, and background color.

Great! Your News Post section is ready to use.