Display your logo with elegance in a carousel way using the Logo Carousel widget of the Absolute Addons. It will enable you to add many features and styles to your Logo Carousel section.
Step 1
To use the widget first, create a section by clicking on the “+” icon on Elementor. After that from the block section of the left bar search for Logo Carousel. Drag the block and drop it into your created section.

Under the content tab from the Template option, you can choose the preset of logo carousel. There are eight different presets available for the logo carousel section. You can see all the demo from here.

After selecting your presets go to the Add Logos tab to add your logo items. Click on the Add Item button to add a new item. You can copy an item by clicking on the copy icon. Similarly, delete an item using the delete icon.

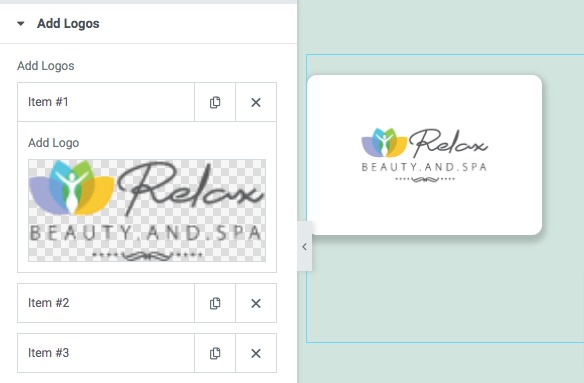
Click any of the items to upload the logo on it.

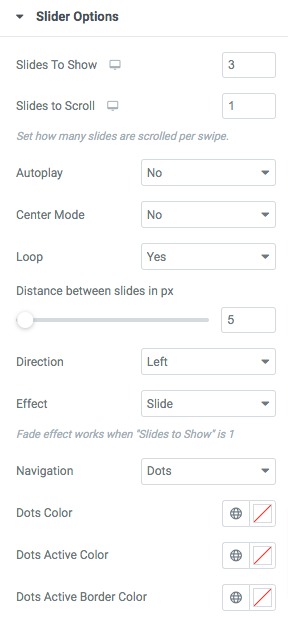
From the Slider Option menu, you can set up your slider features. You can choose the number to display in the slider as well as scroll in the slider. You can enable or disable the autoplay & loop option and set the autoplay speed. You can also set the distance between siders and slider direction as left or right. There is also an option to choose slide effect as slider or fade.
You can choose the navigation as –
- Arrows & Dots
- Arrows
- Dots
- None
Set the arrow color, arrow hover color, dot color, dot border-color, dot size and others.

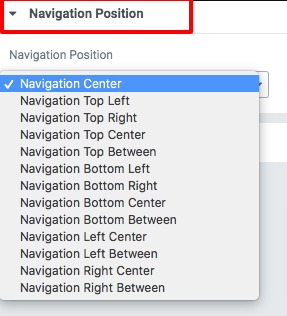
Navigation & Dots position
From the navigation position and dots position option you can select the position for the navigation arrow and the dots. There are different positions available.

Step 2
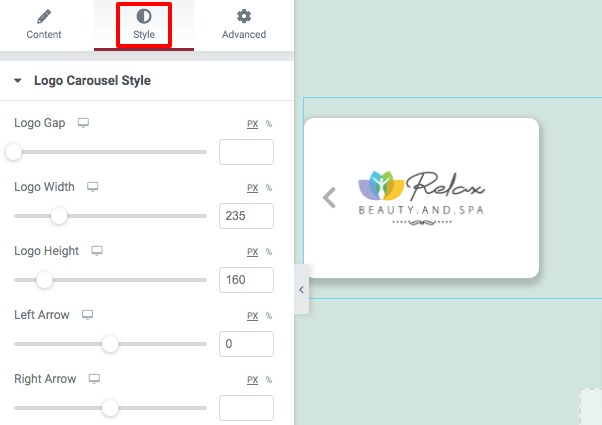
Move on to the style tab to style the section. You can increase or decrease the distance between logos using the logo gap option. Use the option logo width and logo height to set the size of your logos. Use the left arrow and right arrow options to set the arrow position.

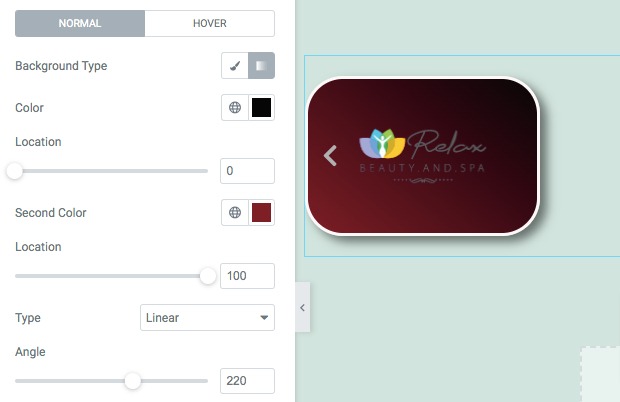
Now you can add style in the logo section for normal and hover conditions. For normal conditions, you can add a background as classic or gradient color.

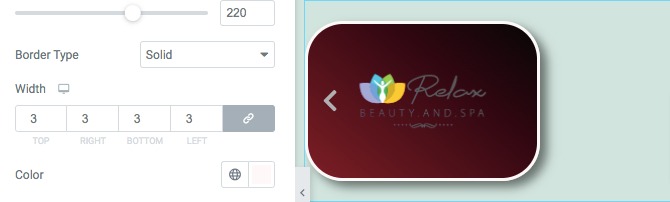
You can also add a border to the logo section and set the border width, color, and border-radius.

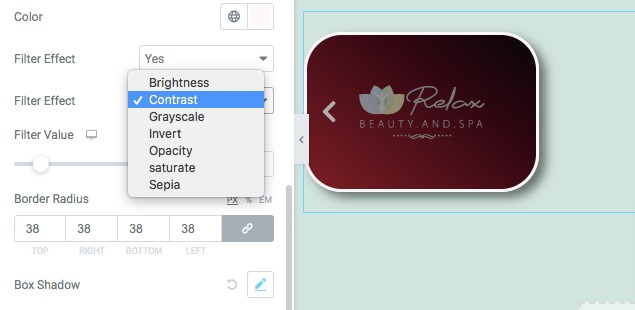
You can also add a filer effect to the logos using the filter effect. Select the filter effect “yes” then the filter option will show up and choose the effect and set the filter value. Add a box-shadow to your logo using the box-shadow edit option.

The Logo Carousel section is ready to use.