List Group Widget for Elementor comes with 14 unique styles to make your section more professional.
You can see the below video to understand how you can use the List Group Widget. Or you can follow the documentation whichever you find convenient.
Step 1
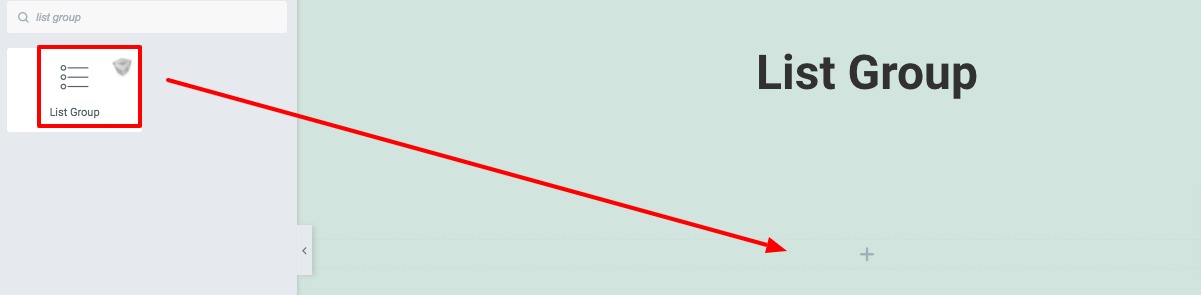
To use our List Group widget, at first create a section by clicking on the “+” icon on Elementor and then from the block section of the left bar search for List Group. Drag the List Group block and drop it into your created section.

After adding the block, under the Content tab from the Template menu you can select the List Group styles. There are fourteen styles available. Choose your selected style by clicking on the number.
You can see all the styles from here.
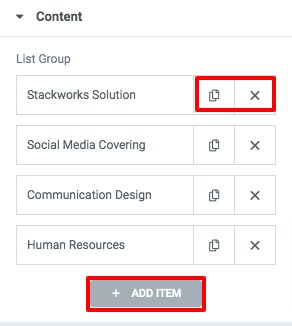
After selecting the style go to the Content menu where by default 4 items are available. You can delete an item by clicking on the “X” icon and copy an item using the copy icon. Click on the Add Item button to add a new item.

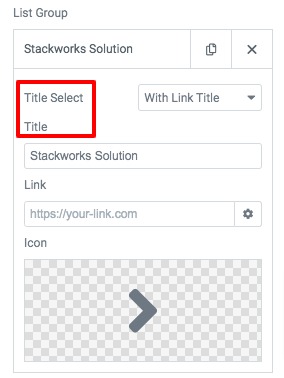
Click any of the items to edit them. You can select the title type, add the title and icon from here.

Step 2
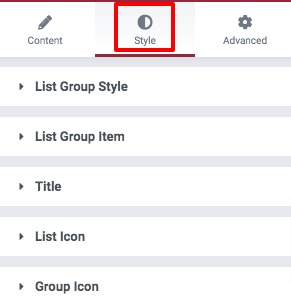
Move on to the Style tab to style up the list group section where different style options are available.

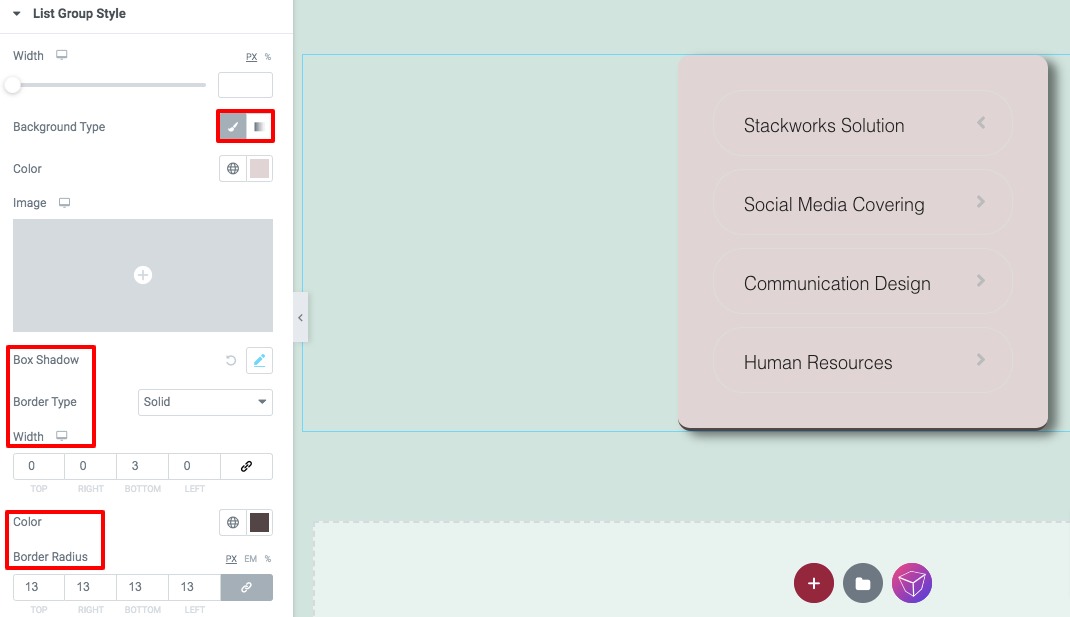
List Group Style
Add list group width, background color as classic or gradient from this menu. You can also add box-shadow, border type, border width, radius, and padding.

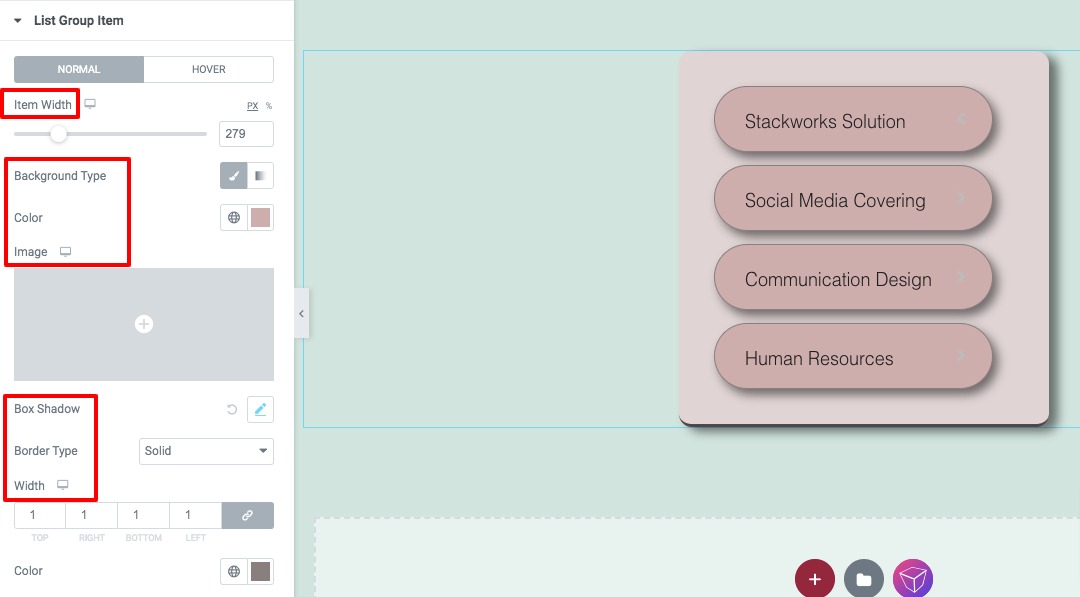
List Group Item
Style the list group item for normal and hover conditions. Add item width, background color as classic or gradient from this menu. You can also add box-shadow, border type, border width, radius, and padding for both conditions.

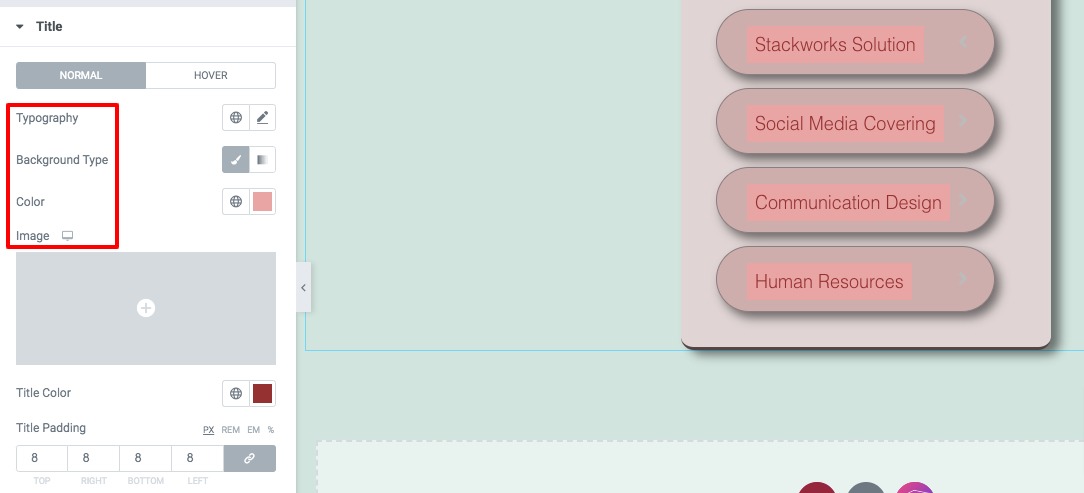
Title
Add title typography, background color, title color and padding for both normal and hover conditions.

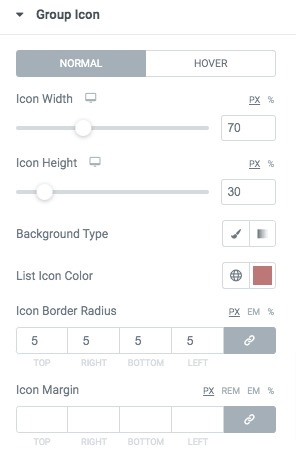
List Icon & Group Icon
Set the list-icon width and height from here. You can also set the background color, icon color, border-radius, and margin too for both normal and hover conditions.
Similarly, you can add style for group icons in normal and hover conditions.

That’s it! Your List Group section is ready.