Button widget helps you to display buttons in a unique and professional way. Button widget for Elementor comes with different style presets.
Step 1
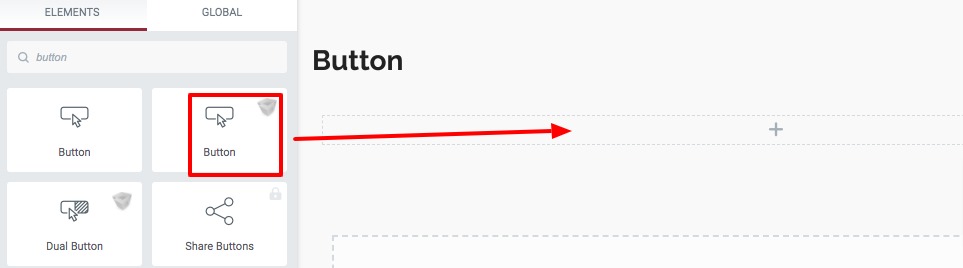
To use the Button widget, first you need to create a section by clicking on the “+” icon on Elementor and then from the block section of the left bar search for Button. Drag the Button block and drop it into your created section.

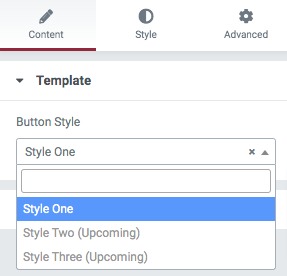
Under the Content tab from the template menu, you can choose the Dual Button presets. You can see the demo from here.

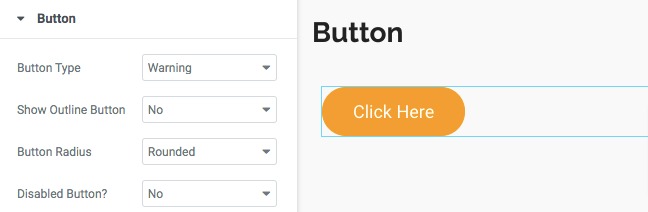
Now move on to the Button option where you can set the button types as –
- Default
- Info
- Success
- Warning
- Danger
You can show or hide the button outline and set the button radius as –
- None
- Round
- Rounded
- Full

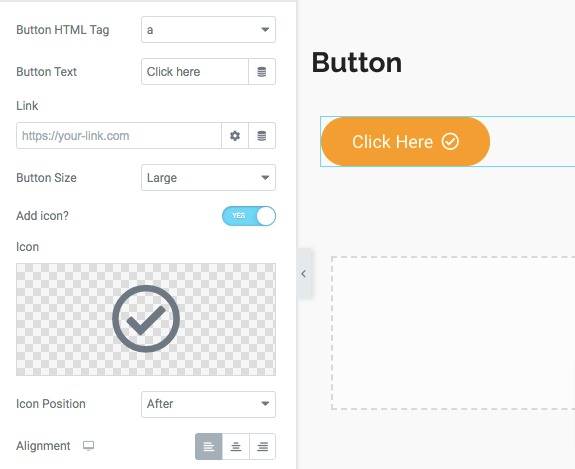
After that set the button HTML tag, button text, link, and button size. You can also add an icon on your button and set the icon position. Set button alignment and button layout as horizontal or vertical.

Step 2
Move on to the Style tab where you will find different style options to style up the section.
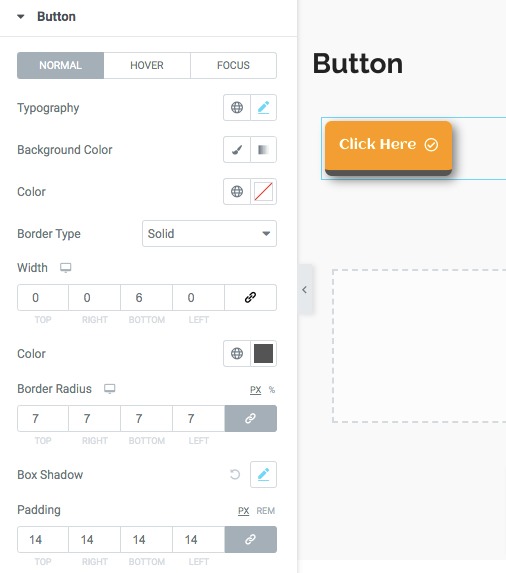
Button
Set primary button typography, background color, border type, border-radius, box-shadow, padding, and margin for normal condition.

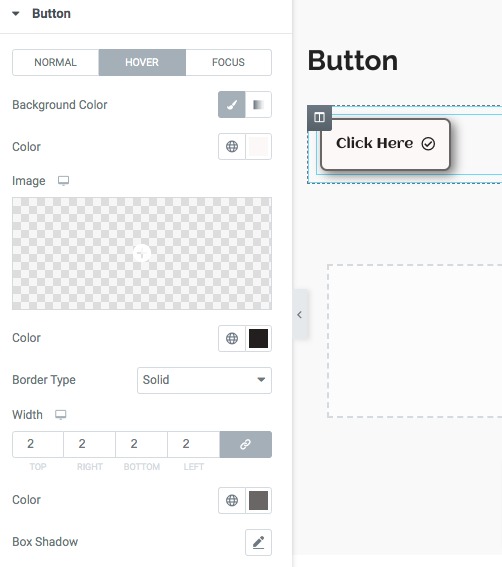
For hover and focus conditions, you can set the background color, text color, border type and box-shadow.

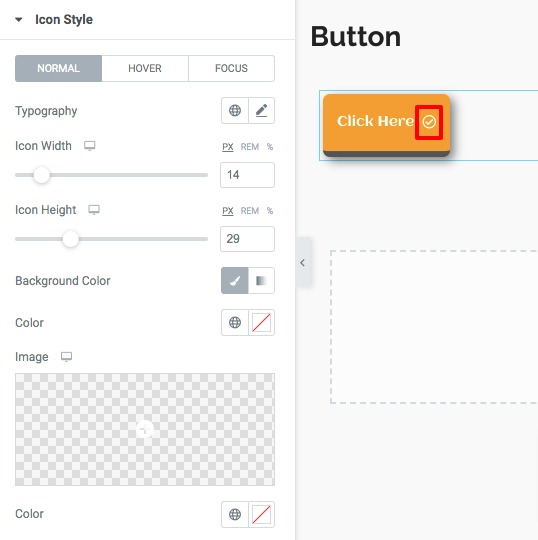
Icon
You can set the icon typography, width, height, background color, border type, border-radius and others.

The Button is ready to use.