Display your restaurant menu professionally with our Restaurant Menu widget. It offers you unique designs and features to display your menus.
Step 1
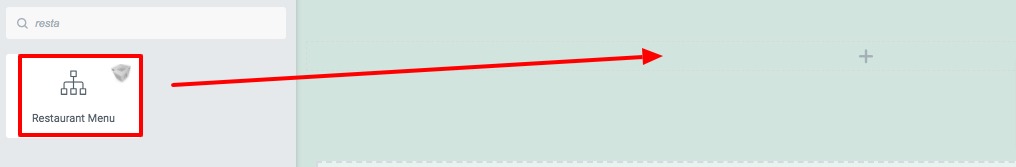
To use the widget, first create a section by clicking on the “+” icon on Elementor and then from the block section of the left bar search for Restaurant Menu. Drag the block and drop it into your created section.

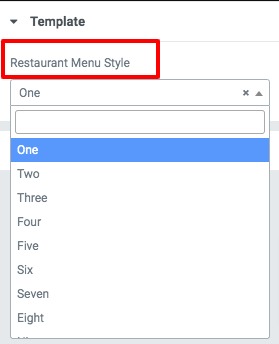
Now under the Content tab from the Template Style menu, you can select the style. There are twelve different styles available. You can see all the styles presets from here.

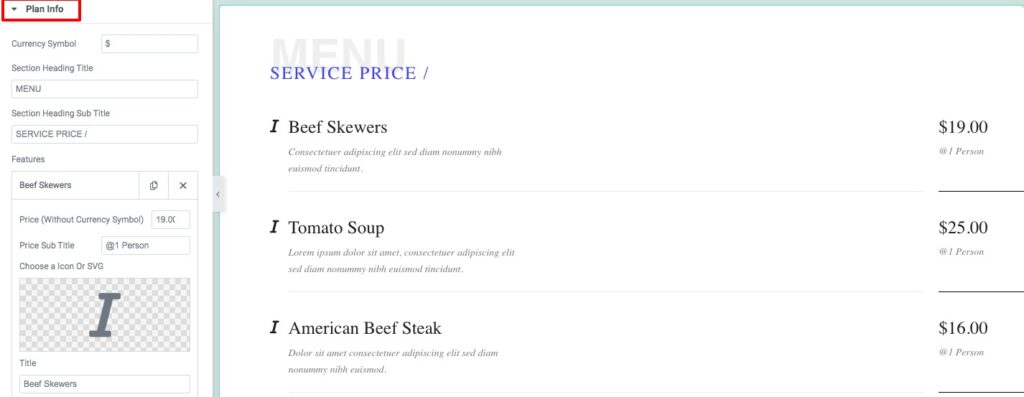
Plan Info
Set currency symbol, add title, the subtitle for your menu. Now from the features option you can add, copy or delete items. Click any of the items to add your data. Now you can add price, price subtitle, the title for your item. You can also select an icon and add a description.

Step 2
Now move on to the style tab where you will find style options to edit your restaurant menu.

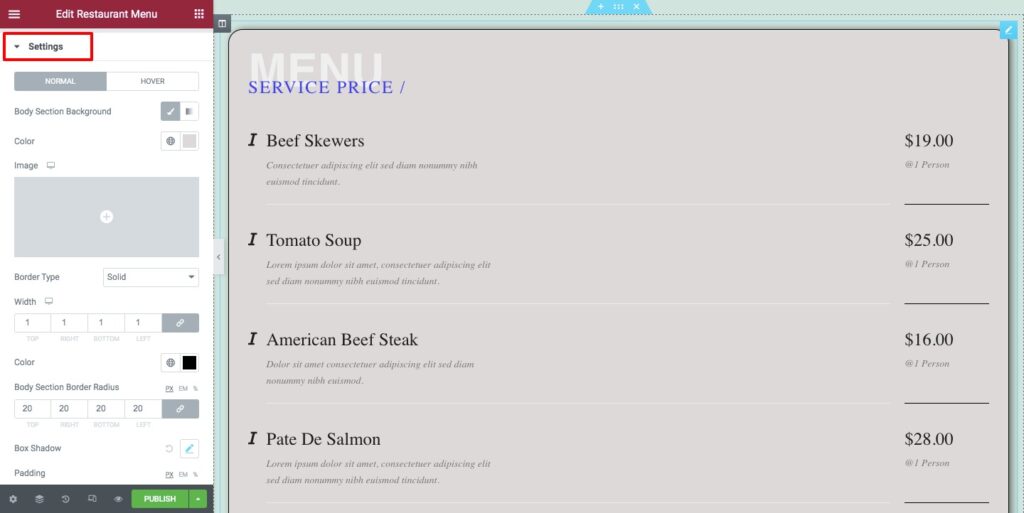
Settings
Add body background color, border type, border color, box-shadow, border-radius, box-shadow, padding and margin for both normal and hover conditions.

Section Headings
You can section heading background, border, border-radius, box-shadow, padding, and margin. From the title tab, you can style your title text. Similarly, you can style your subtitle.

Features
You can add feature section background, border type, border-radius, box-shadow, padding, and margin. From the icon tab, you can set icon size and color. Similarly from the title, content and price typography, color, padding, and margin.

That’s it! The restaurant Menu is fully ready.