Showcase your icon more attractively with the Icon Box widgets of the Absolute Addons. It will enable you to add many features and styles in your Icon box section.
You can see the below video to understand how you can use the Icon Box Widget. Or you can follow the documentation whichever you find convenient.
Step 1
To use our Icon Box widgets, first, create a section by clicking on the “+” icon on Elementor. For the Icon Box section, you can choose a 3 or 4 column section to display the icon in a better way. After that from the block section of the left bar search for Icon Box. Drag the Icon Box block and drop it into your created section.
![]()
Now under the Content tab, you can select the Icon Box style from the Icon Box Style dropdown menu. There is eighteen unique and professional looking style available for the Icon Box section. You can choose any of the styles you want.
![]()
You can see all the Icon Box styles from here.
After selecting your style you can change the icon from the Icon or SVG option.![]()
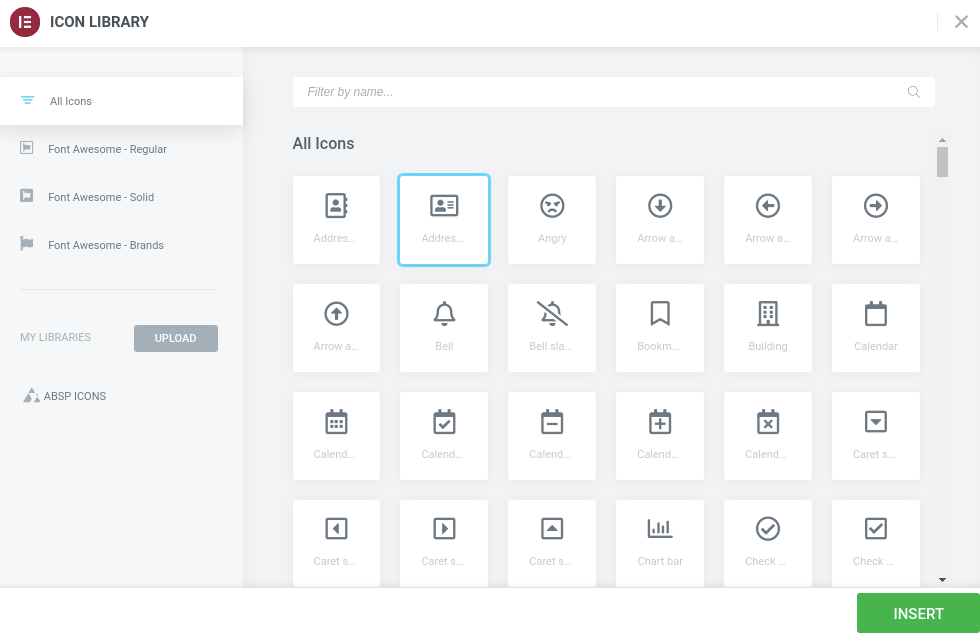
To add an icon from the icon library click on the Icon library option and it will pop up the Elementor default icon library page. Just select the icon you want to add and then click on the Insert button. You can change the title text from the title field, button text from the button title field, and in the button link field add the link to redirect when someone clicks on the button. Do the same thing for all the columns.
You can change the title text from the title field, button text from the button title field, and in the button link field add the link to redirect when someone clicks on the button. Do the same thing for all the columns.
![]()
Step 3
Move on to the style tab to style the section. Here you will find different styling options.
![]()
From the settings menu, you can set the style for normal condition and hover condition. Set the background type as classic or gradient from the body section background field. You can add a background image from the classic option and add a color gradient from the gradient option.
![]()
You can add a border to the section from the border type option. There are different border types available you can choose any one of them. Add your border width from the width field. Choose a color for the border from the color field and add your radius from the radius field.
![]()
Click on the edit icon of the box-shadow field and the box-shadow option will open up. You can choose the shadow color from the color option. Set the box-shadow as horizontal or vertical, you can blur the shadow and set the position as inline or outline.
![]()
You can add padding and margin if needed to place the icon box section at the right position.
![]()
For hover conditions, you can select hover animation effect, hover background, border type, border-radius, box-shadow.
![]()
You can also set the hover effect of the icon and button individually. Set the icon section hover background, color, border type, border-radius, and box shadow.
Step 3
Click on the icon menu and icon style options will open up. Set your icon background from the icon section background field, set border type, border-radius, box shadow. Add margin and padding to set the icon in the right position.
![]()
Step 4
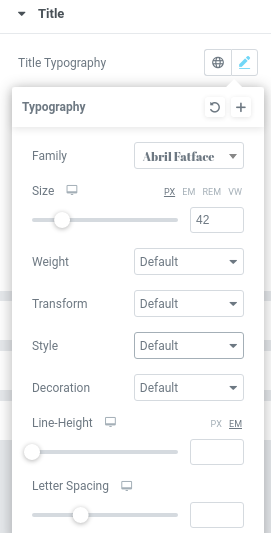
Now come to the title option to style your title text. In title typography you have two options, you can add custom typography or you can set your title from the style options.
Click on the edit option and the style page pop up where you can set the font family, font size, width, line height, and text transform.

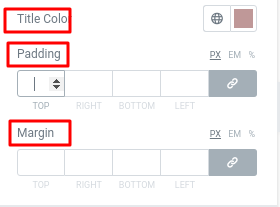
Set the color from the title color option and add margin and padding to set the position.

Step 5
You can enable or disable the separator from the separator option. You can set the separator color and add width height.
![]()
Step 6
In the button menu, you can add style in two conditions normal and hover. You can style button typography the same way you did to the title text. Then you can set button color, button background type, button border, border radius, box shadow, padding margin. All the procedure are same you did it earlier.
![]()
For the button hover section, you can also set some styles like button color, background type, border color, radius.
![]()
Great! you have successfully redesign your Icon Box.