If you are running an online store then you can display your product with allegiance using our Product Grid widget. To use the Product Grid widget you need to have the WooCommerce & YITH Woocommerce wishlist plugin installed on your website.
Step 1
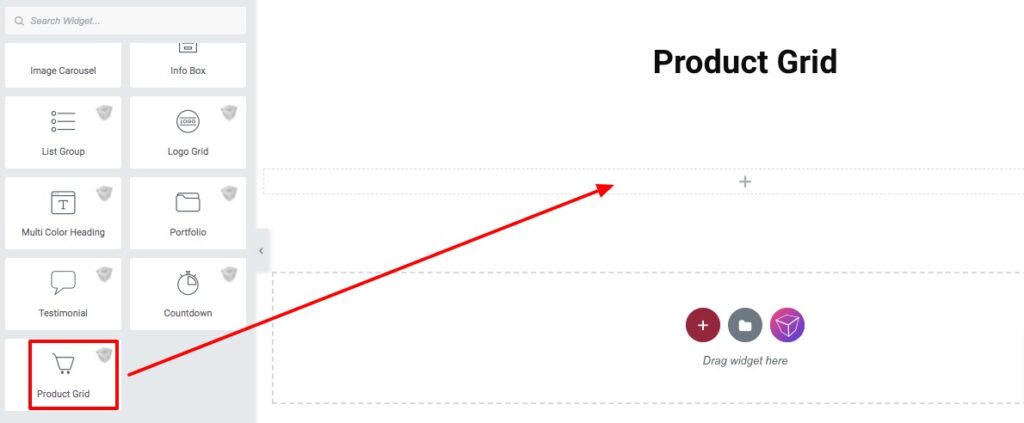
To use the widget, first, create a section by clicking on the “+” icon on Elementor and then from the block section of the left bar search for Product Grid. Drag the block and drop it into your created section.

Now from the product grid-style option, you can select any of the styles. There are eleven styles available. You can see all the styles presets from here.
Product Query
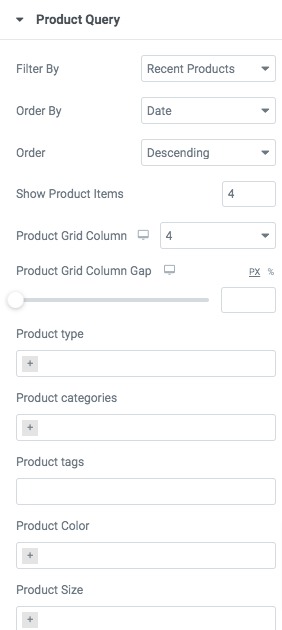
From the product query option, you can filter different options to display the product. Set the product number to display, add a column gap. Then you can display the product by –
- Type
- Categories
- Tags
- Colors
- Size

Product Setting
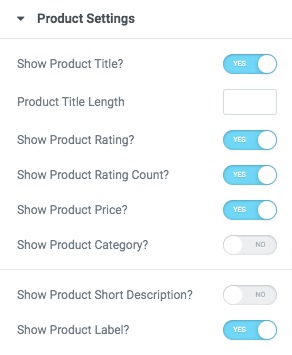
From the product setting option, you can hide or display the product title, rating, price, and other options.

Product Label Setting
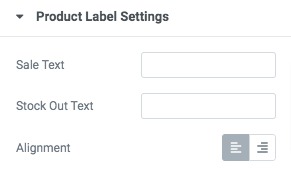
Add sale text, stock out text, and alignment.

Move on to the Style tab where you will find different style options.
Product body section
Add background, border type, box-shadow for both normal and hover conditions.

Product Title
Set title typography, title color, title hover color, padding and margin for product grid title.

Product Label
Set label typography, label color, background, border, box-shadow, padding and margin from here.

Product Button
Add button typography, color, background, border, box-shadow, padding and margin for product button for normal and hover conditions.

Following the same process, you can style the product rating, hover popup, product not found message option.
That’s it! You have successfully redesigned your product grid section.