Give your website heading a unique style with the Multi Color Heading widget. You can easily implement it in your web pages and edit it within a minute.
Step 1
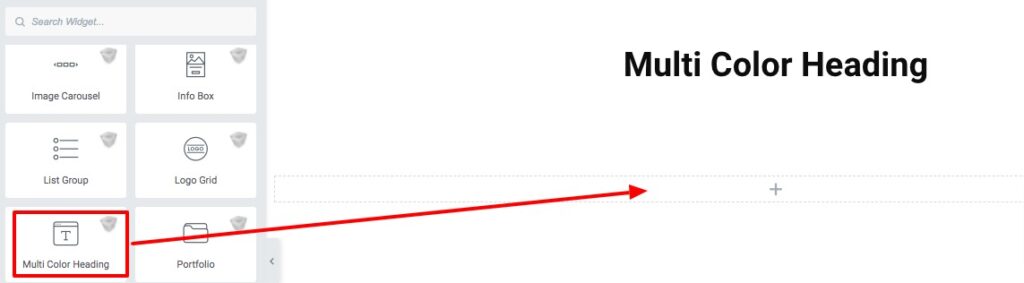
To use our widget, first create a section by clicking on the “+” icon on Elementor and then from the block section of the left bar search for Multi Color Heading. Drag the block and drop it into your created section.

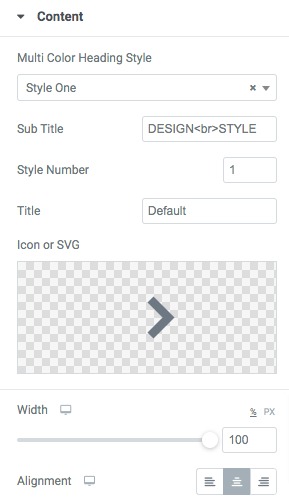
Now from the Heading Style menu, you can select the styles. After that add subtitle, style number, title, icon alignment, and width.

Step 2
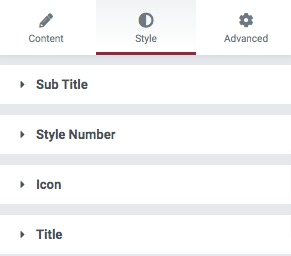
Move on to the style tab to style up your heading. Here you will find the following style option.

Subtitle
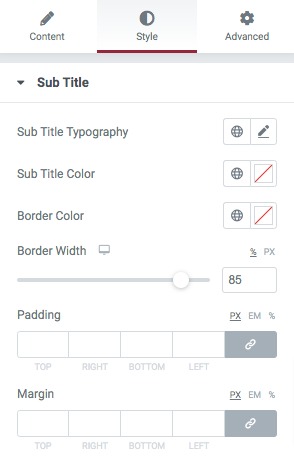
Set subtitle typography, color, border, width, padding, and margin for your subtitle.

Style Number
Set number typography, gradient color, and margin.

Icon
Set your icon gradient color, icon size, and margin from here.

Title
Add title typography, color, border color padding, and margin for the header title.

That’s it! Your Multi Color Heading is ready.