The content card will enable you to showcase your content in a unique way. The Content Card widget comes with eighteen unique and professional styles to make your content more attractive.
Step 1
To use our Content Card widget first, create a section by clicking on the “+” icon on Elementor. For the Content Card, you can choose a column section to display the information in a better way. After that from the block section of the left bar search for Content Card. Drag the Content Card block and drop it into your created section.

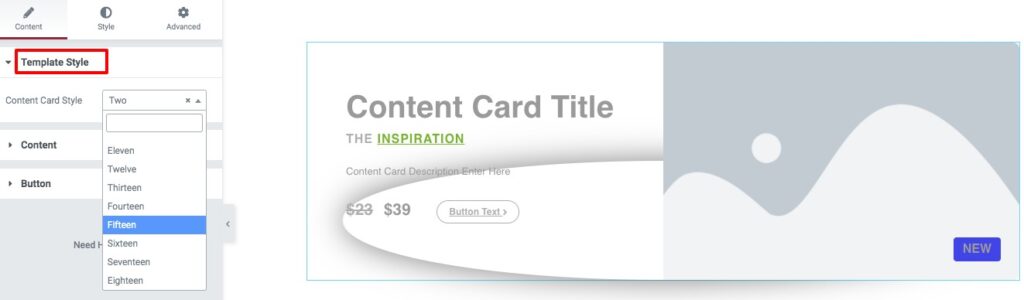
Now under the Content tab, you will find the Template option. From there select the content card presets. You can choose any of the presets you want. See all the presets demo from here.

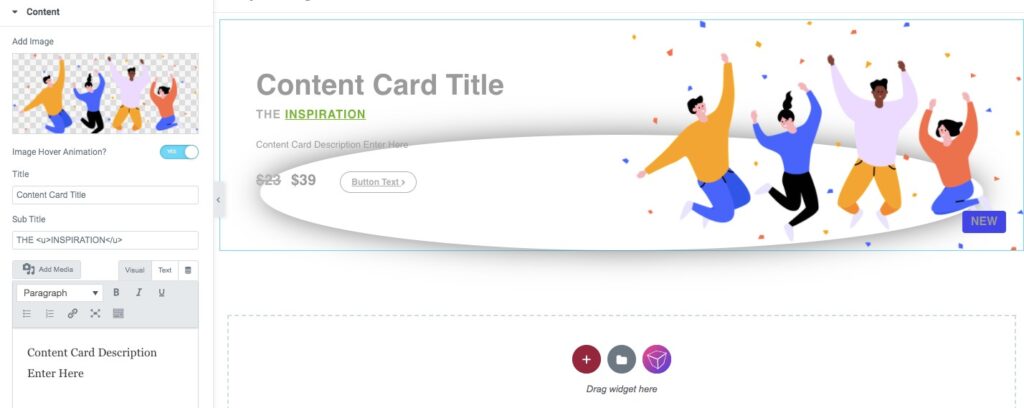
After selecting the presets, go to the content options to add content image, title, and description. You can also enable or disable the image hover effect.

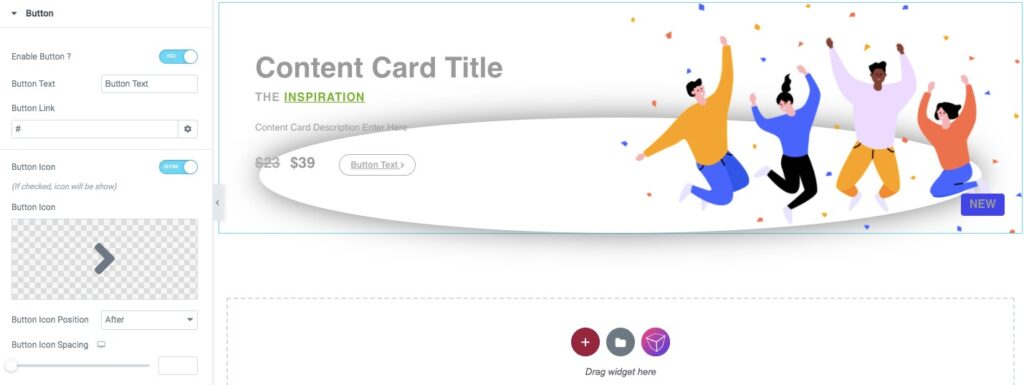
After that from the button option, you can enable or disable the button. Add button text, link, show or hide the button icon, set the button position and spacing.

Step 2
Now move on to the Style tab where you will find different style options.

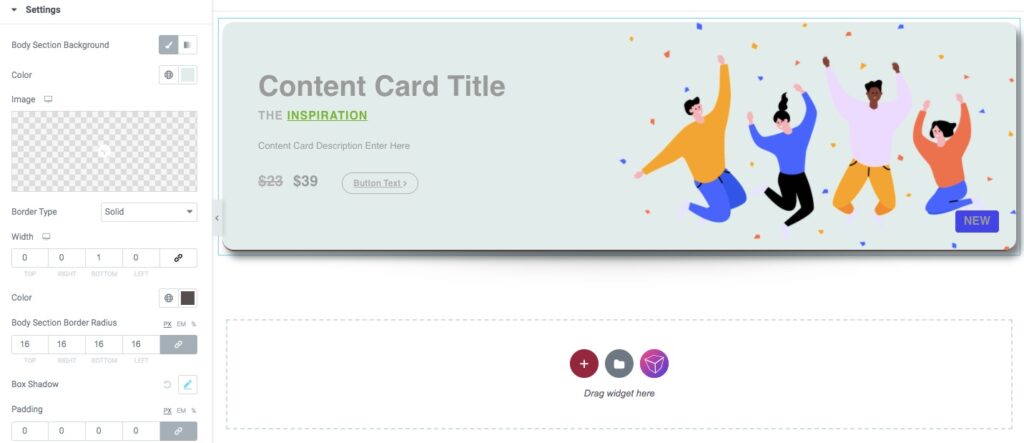
Setting
You can set the content card section background color, border type, border-width, border color, box-shadow, padding and margin.

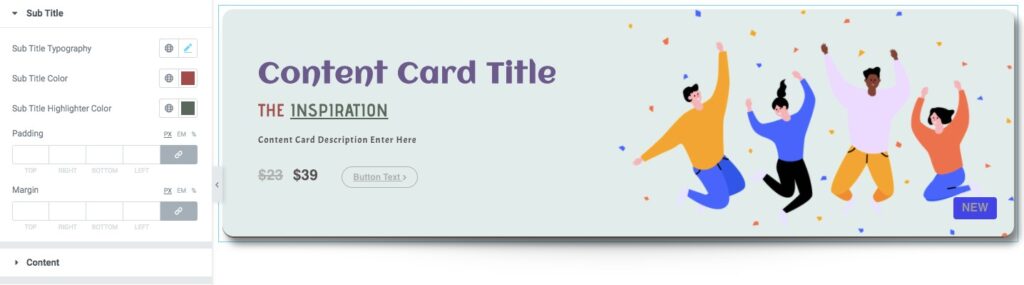
Title, Subtitle & Content
Change your title and subtitle typography, color, padding, and margin. For subtitle, you can set a primary and highlight color too. Similarly, you can style up your content text.

Image
Set image width, height, background, border type. box-shadow, padding, and margin from here.

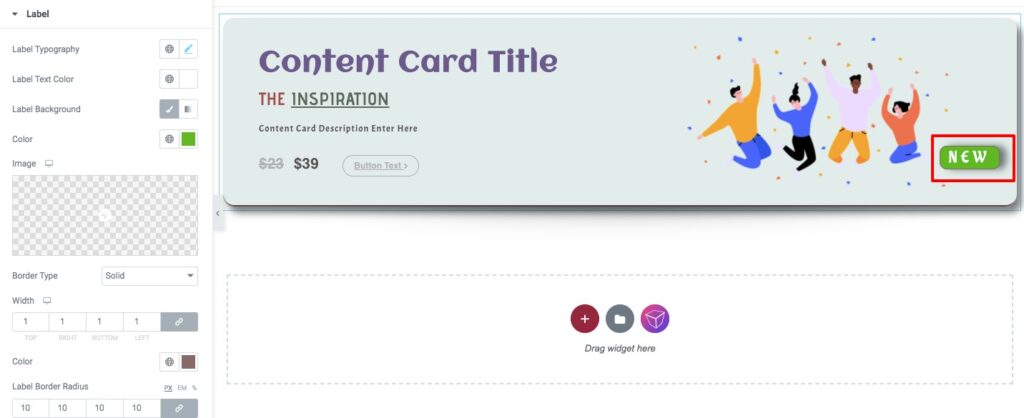
Label
Set label typography, text color, background color, border, border-radius, box-shadow padding, and margin from here.

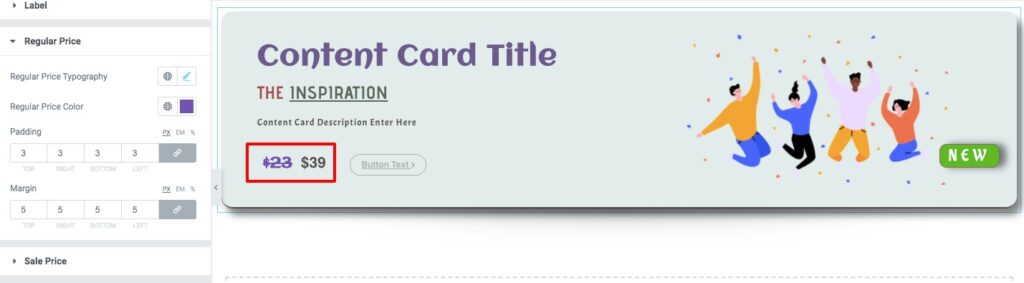
Regular price & Sale price
You can style your regular and sale price typography, color, padding, margin from this option.

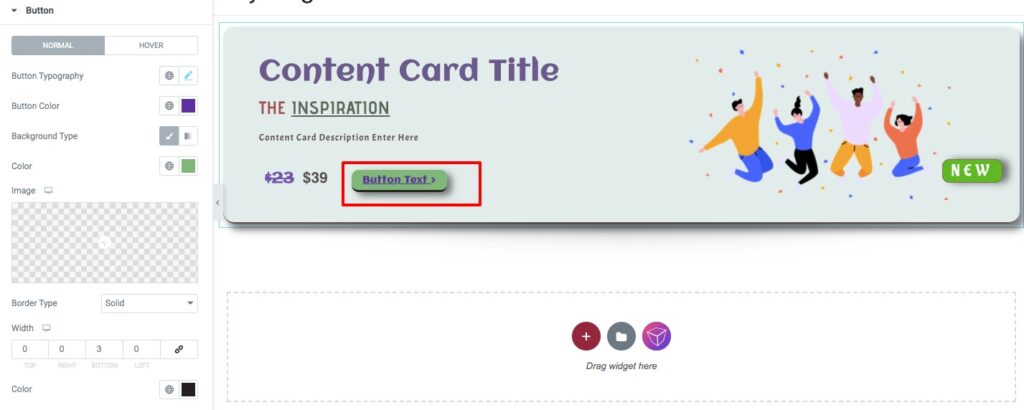
Button
Style your button typography, color, background, border, box-shadow and others for both normal and hover conditions.

Great! You have successfully created your content card section.