Absolute Addons Services widget is a great tool to display and inform your users about the services you provide. You can easily add the services to your web pages easily with just a click.
Step 1
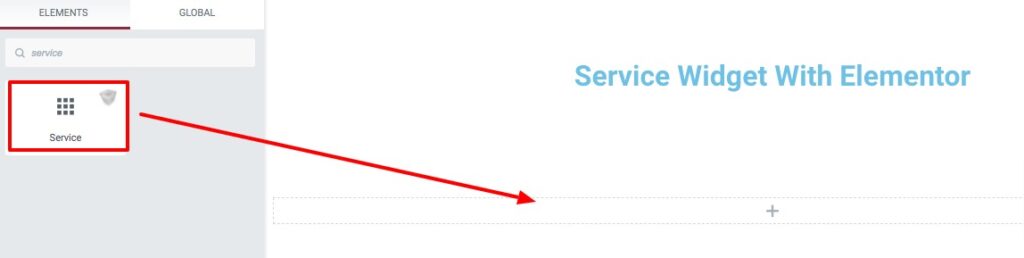
To use our Service widget first, create a section by clicking on the “+” icon on Elementor and then from the block section of the left bar search for Service. Drag the Service block and drop it into your created section.

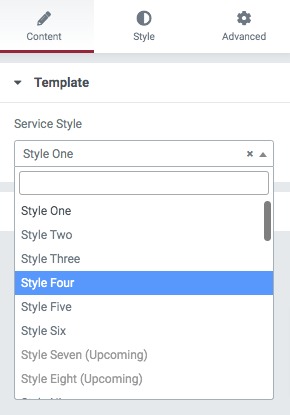
Now under the Content tab, you can select the Service preset from the Service Style dropdown menu. There are eleven (More Coming) unique and professional-looking styles available for the Service Widget. You can choose any of the styles you want. You can see all the service demos from here –

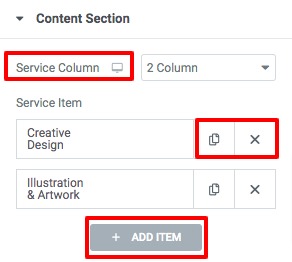
Now from the Content Section option, you can select the column for your service items. After that, you need to add the item. By default, there are three items available. You can copy any item by clicking on the copy icon and deleting an item using the delete icon. If you want to add a new item then click on the Add Item button.

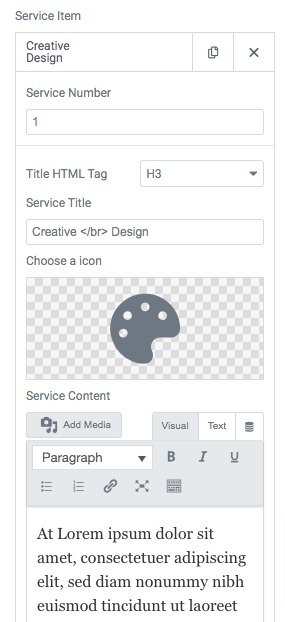
Click any of the items to edit the information. First, you can add the service number and then add the title and choose the title HTML tag. Add the service icon and enter the content in the paragraph field.

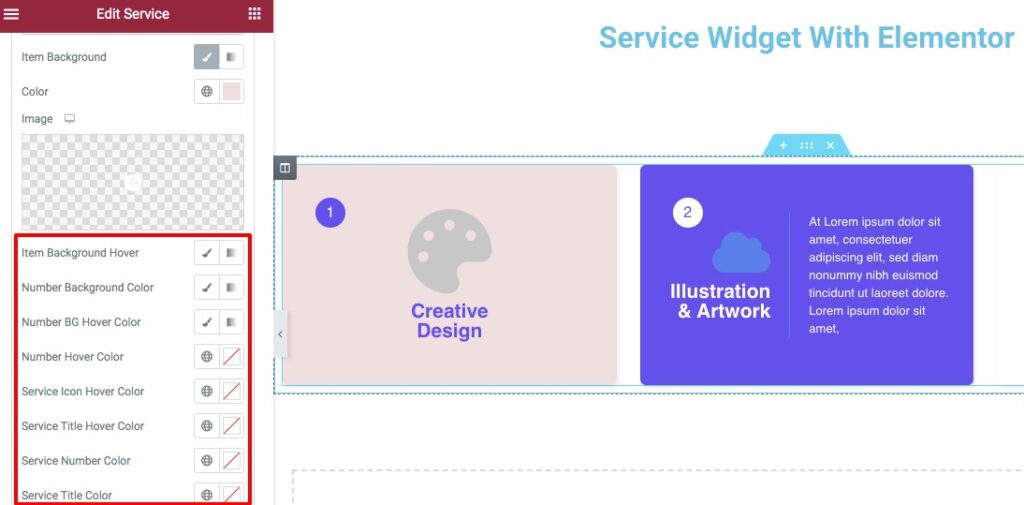
Scroll down and then you can set the background color, hover background color, number background, bg, hover color, and many more.

Step 2
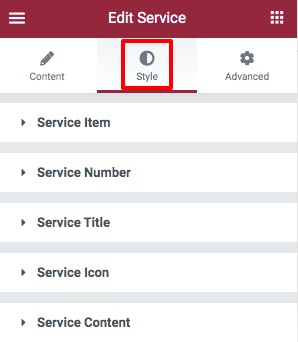
Move on to the Style tab where you will find different options to style up the section.

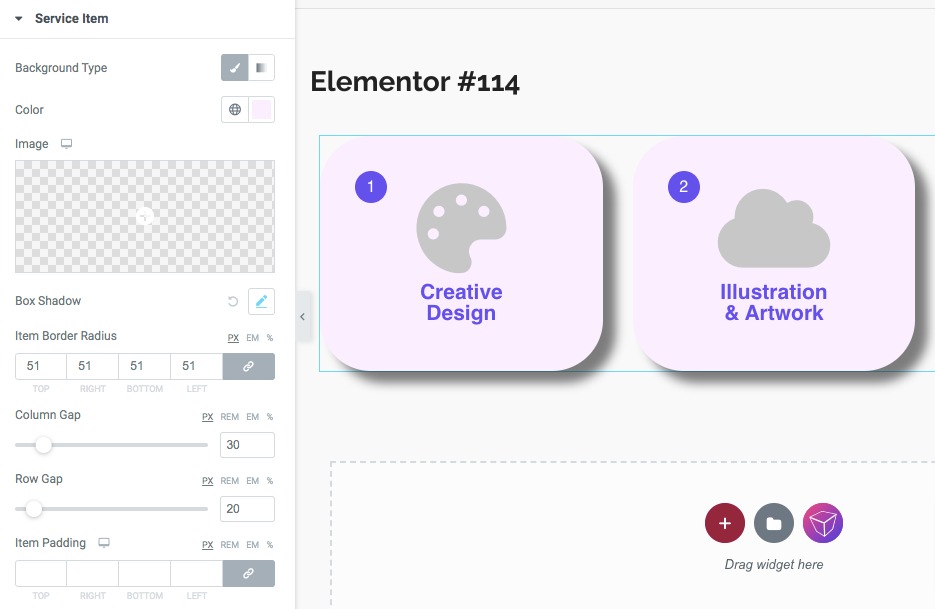
Service item
Set the background type, color, box shadow, border radius for the service item section. You can also set the column gap, raw gap, and padding for the item section too.

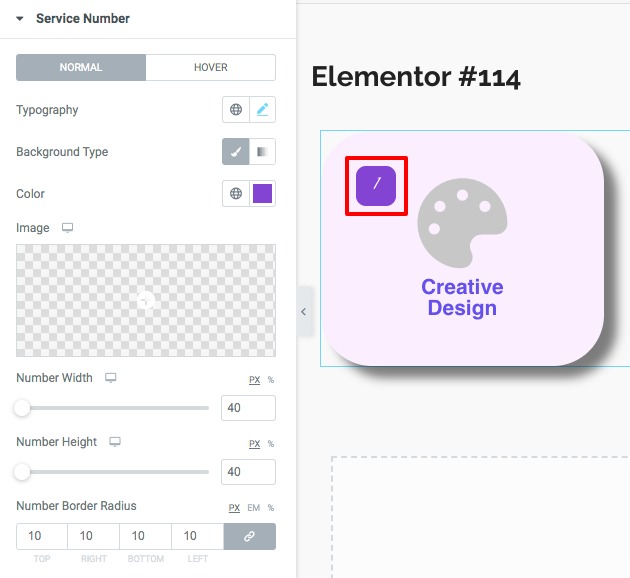
Service Number
Set the service number typography, background type, color, width, height, and border radius for the service number both in normal and hover conditions.

Service title
Set service title typography and padding for both in normal conditions. For hover conditions, you can change the title color.

Service Icon
Here in the service icon option, you can set the service icon size, background type, color, padding, and margin for normal conditions. And for the hover conditions, you can change the icon hover color.

Service Content
You can set the service content typography, content color, border type, and padding for normal conditions. For hover conditions, you can set the content hover color.

That’s it! Your service section is fully ready to use.