Showcase your Information more attractively with the Info Box widgets of Absolute Addons. It will enable you to add many features and styles to your Info Box section.
You can see the below video to understand how you can use the Info Box Widget. Or you can follow the documentation whichever you find convenient.
Step 1
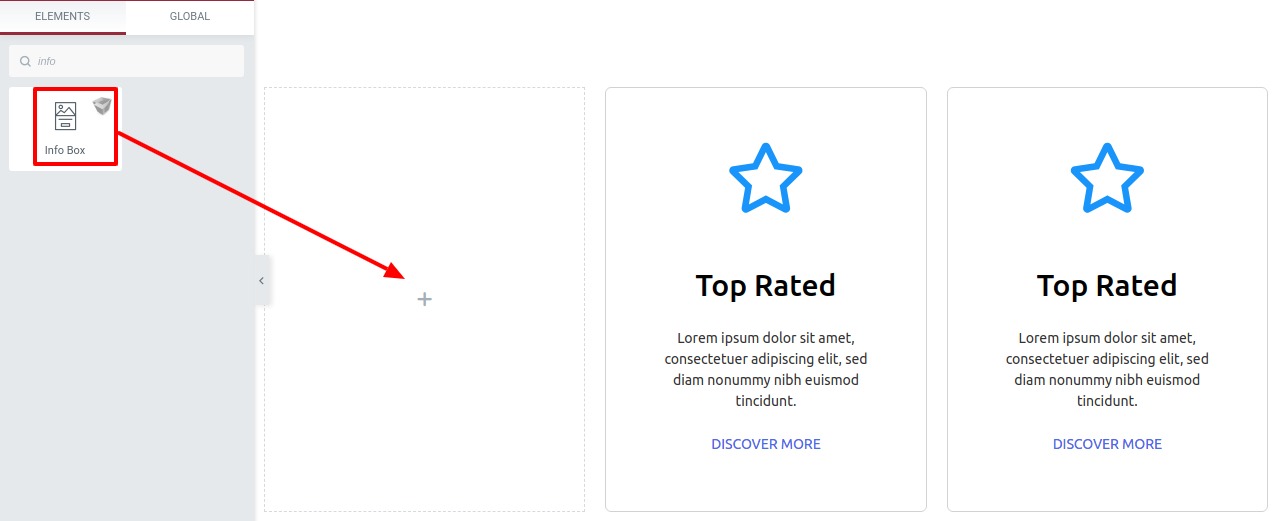
To use our Info Box widgets, first, create a section by clicking on the “+” icon on Elementor. For the Info Box section, you can choose a 3 or 4 column section to display the information in a better way. After that from the block section of the left bar search for Info Box. Drag the block and drop it into your created section.

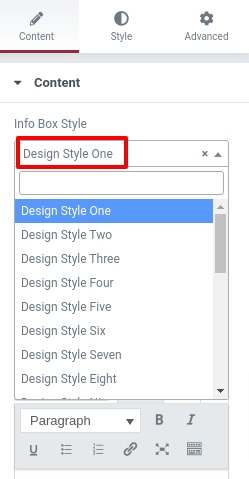
Now under the Content tab, you can select the Icon Box style from the Info Box Style dropdown menu. There are twenty-five unique and professional-looking styles available for the Info Box section. You can choose any of the styles you want.

You can see all the Info Box styles from here.
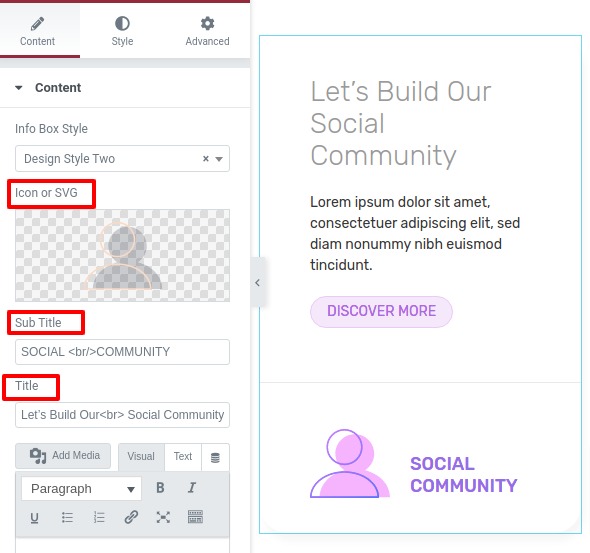
After selecting your style you can change the icon from the Icon or SVG option.
![]()
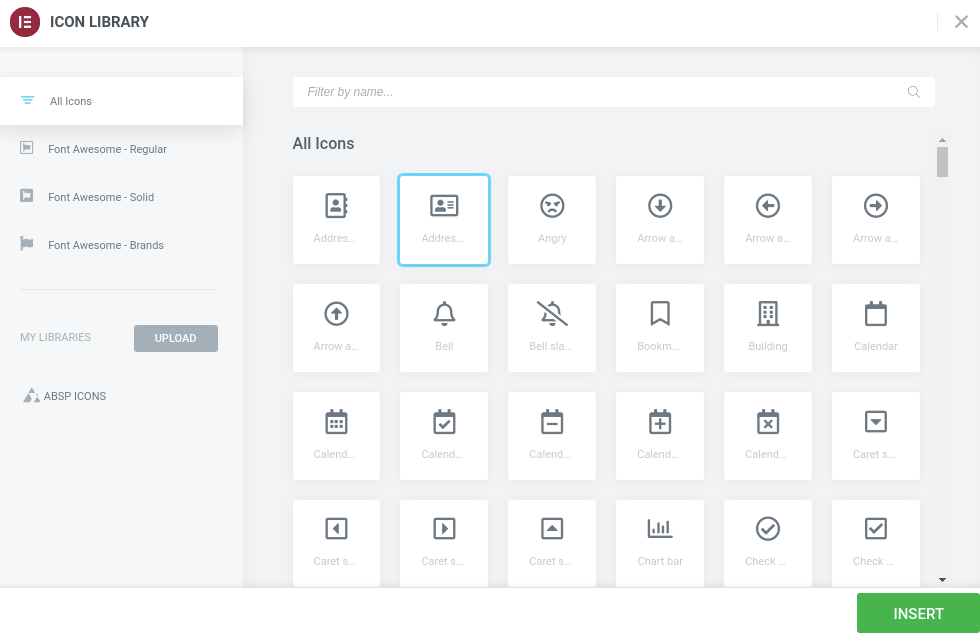
To add an icon from the icon library click on the Icon library option and it will pop up the Elementor default icon library page. Just select the icon you want to add and then click on the Insert button.

You can change the title text from the title field, button text from the button title field, and in the button link field add the link to redirect when someone clicks on the button. Do the same thing for all the columns.

Step 2
Move on to the Style tab and click on the icon menu and icon style options will open up. Set your icon background from the icon section background field, set border type, border-radius, box shadow. Add margin and padding to set the icon in the right position.
![]()
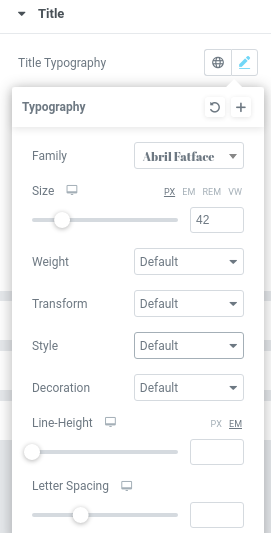
Now come to the title option to style your title text. In title typography you have two options, you can add custom typography or you can set your title from the style options.
Click on the edit option and the style page pop up where you can set the font family, font size, width, line height, and text transform.

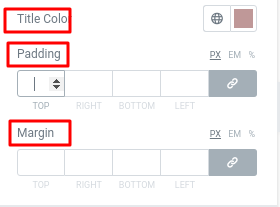
Set the color from the title color option and add margin and padding to set the position.

You can enable or disable the separator from the separator option. You can set the separator color and add width height.
![]()
In the button menu, you can add style in two conditions normal and hover. You can style button typography the same way you did to the title text. Then you can set button color, button background type, button border, border radius, box-shadow, padding margin. All the procedure are same you did it earlier.
![]()
For the button hover section, you can also set some styles like button color, background type, border color, radius.
![]()
Great! you have successfully redesign your Info Box.