Display your logo with elegance in a grid way using the Logo Grid widgets of the Absolute Addons. It will enable you to add many features and styles to your Logo Grid section.
You can see the below video to understand how you can use the Logo Grid Widget. Or you can follow the documentation whichever you find convenient.
Step 1
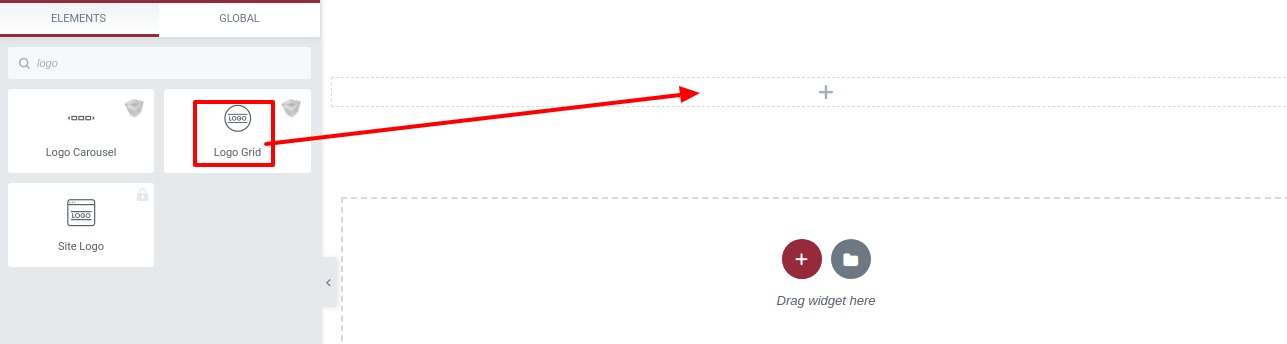
To use the widget first, create a section by clicking on the “+” icon on Elementor. For the section, you can choose the column section to display the icon in a better way. After that from the block section of the left bar search for the Logo grid. Drag the block and drop it into your created section.

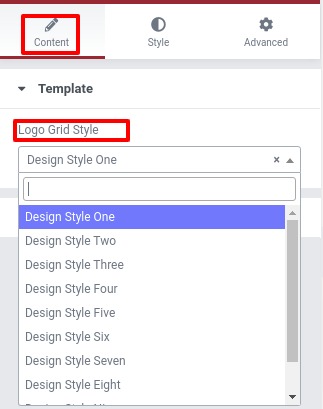
Under the content tab from the Template option, you can choose a different styles of logo grids. There are ten different styles available for the logo grid section.

You can see all the Logo Grid styles from here.
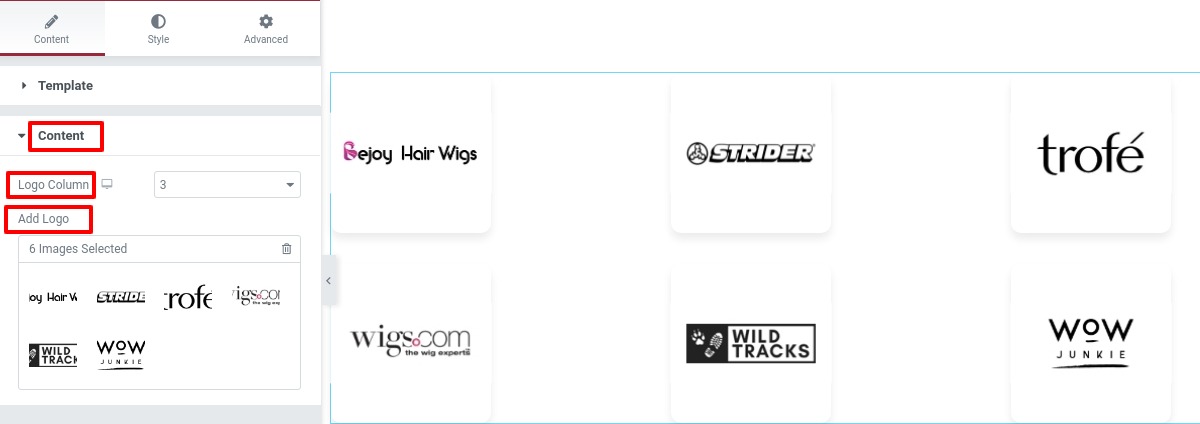
After selecting the style go to the content option where you can set the number number of columns to display. From the additional logo option, you can easily add your logos.

Step 2
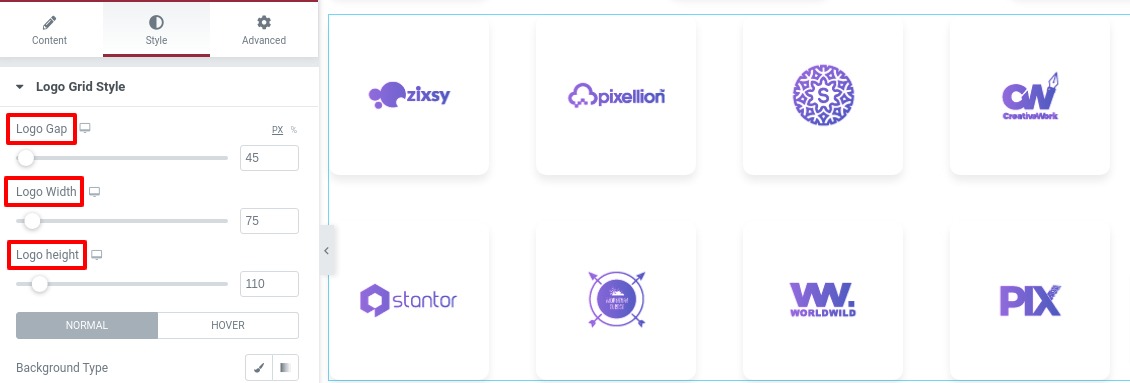
Move on to the style tab to style the section. You can increase or decrease the distance between logo using the logo gap option. Use the option logo width and logo height to set the size of your logos.

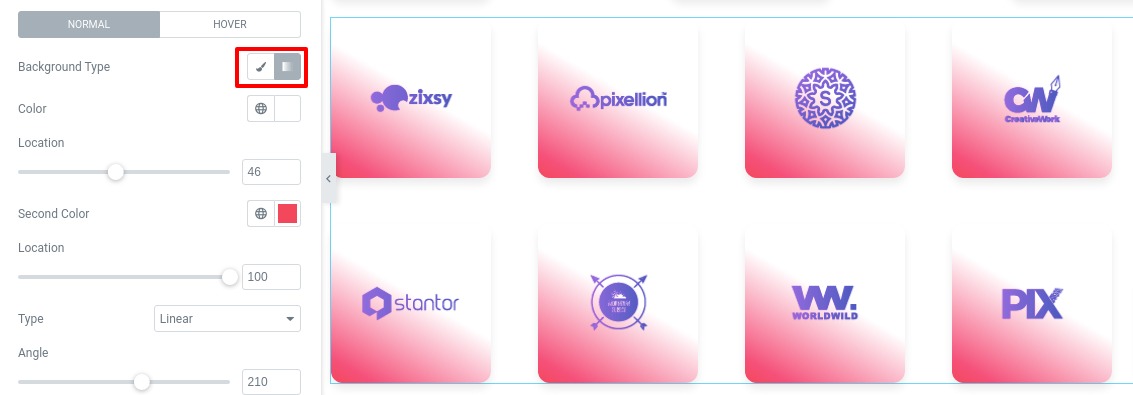
Now you can add style in the logo section for normal and hover conditions. For normal condition, you can add a background as classic or gradient color.

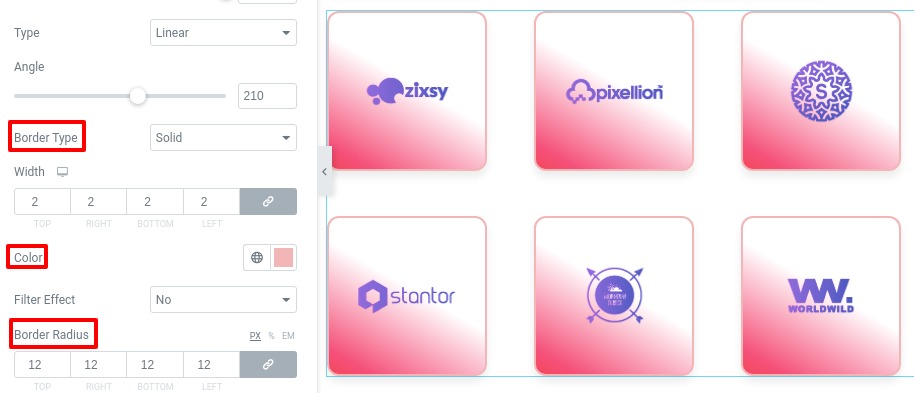
You can also add a border to the logo section and set the border width, color, and border-radius.

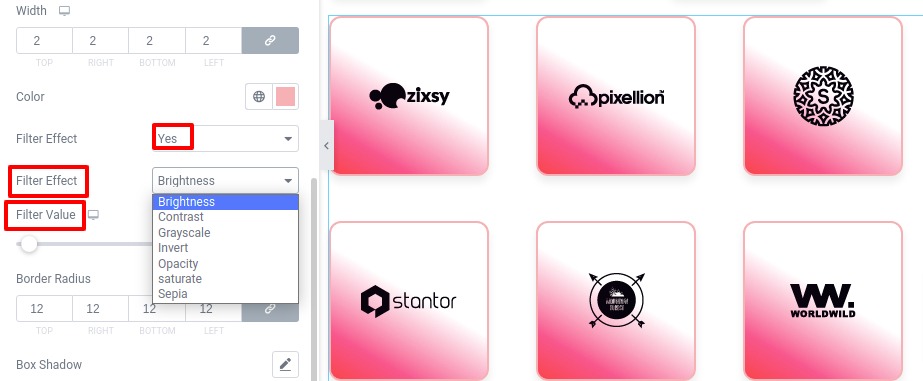
You can also add a filer effect to the logos using the filter effect. Select the filter effect “yes” then the filter option will show up and choose the effect and set the filter value.

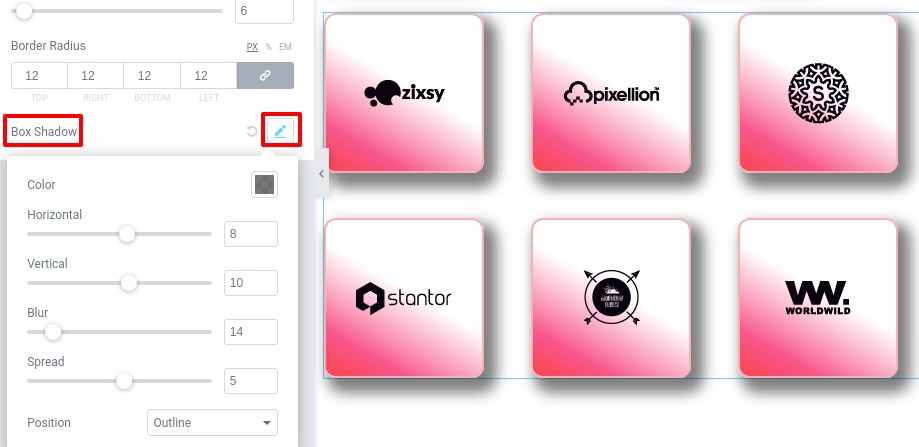
Add a box-shadow to your logo using the box-shadow edit option.

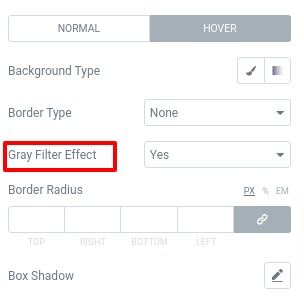
For the hover option, you can enable the gray filter effect from the gray filter effect option. And you can style the logo section using the same process you style the section for normal conditions.

Great! you have successfully redesign your Logo Grid section without a single line of coding.