Create a beautiful coming soon page with Elementor for your website
Looking for a way to create a coming soon page with Elementor for your website. Here in this article, we will guide you to the easiest way to create a coming soon page for your website without coding.
Coming soon page is a great way to notify your users when you work on your website. If you want to redesign your website or launch your website then you can create a beautiful coming soon page to let your users know when your website will be live. It is a great way to connect with your audience which can provide them with a very positive impression of your website. For this, you need to create a coming soon page.
Create a beautiful coming soon page with Elementor
Creating a coming soon page is very easy if you have the right tools. Using Elementor you can easily create your coming soon page. For this, you need to create a coming soon template first. Login to your WordPress admin dashboard and then go to Template > Add New page from there you need to create a coming soon template.

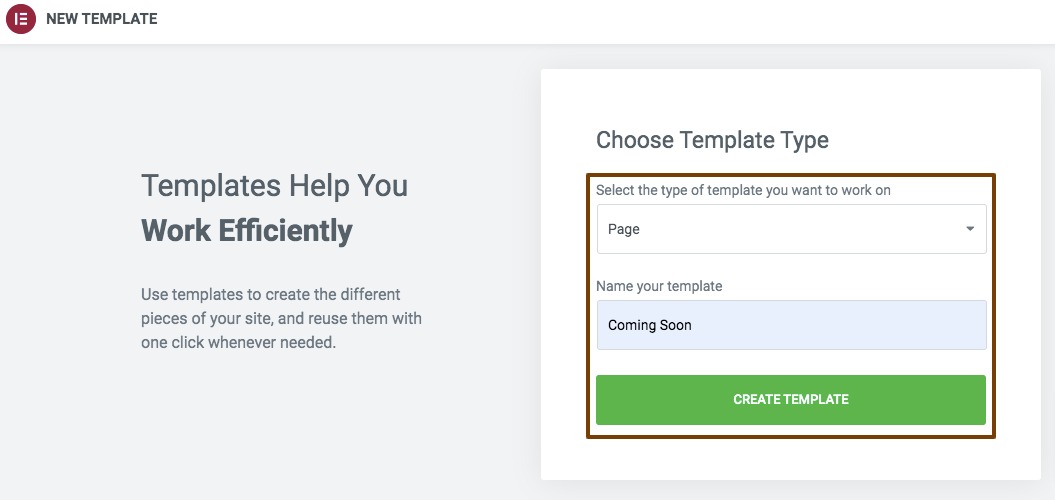
Now a popup window will open up, select a template type and add the name of your template. After that click on the Create Template button.

Customize coming soon page
When you click on the create template button it will open the page with Elementor editor. Now you can use the Absolute Addons countdown widget to customize your coming soon page.
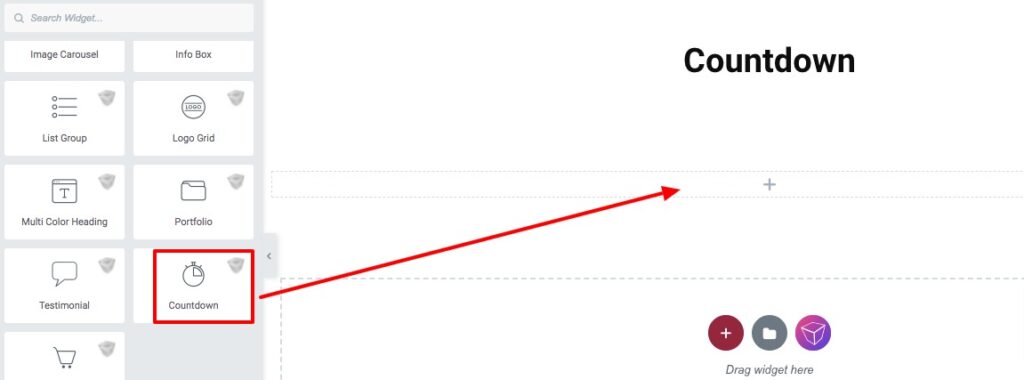
Create a section by clicking on the “+” icon on Elementor and then from the block section of the left bar search for Countdown. Drag the block and drop it into your created section.

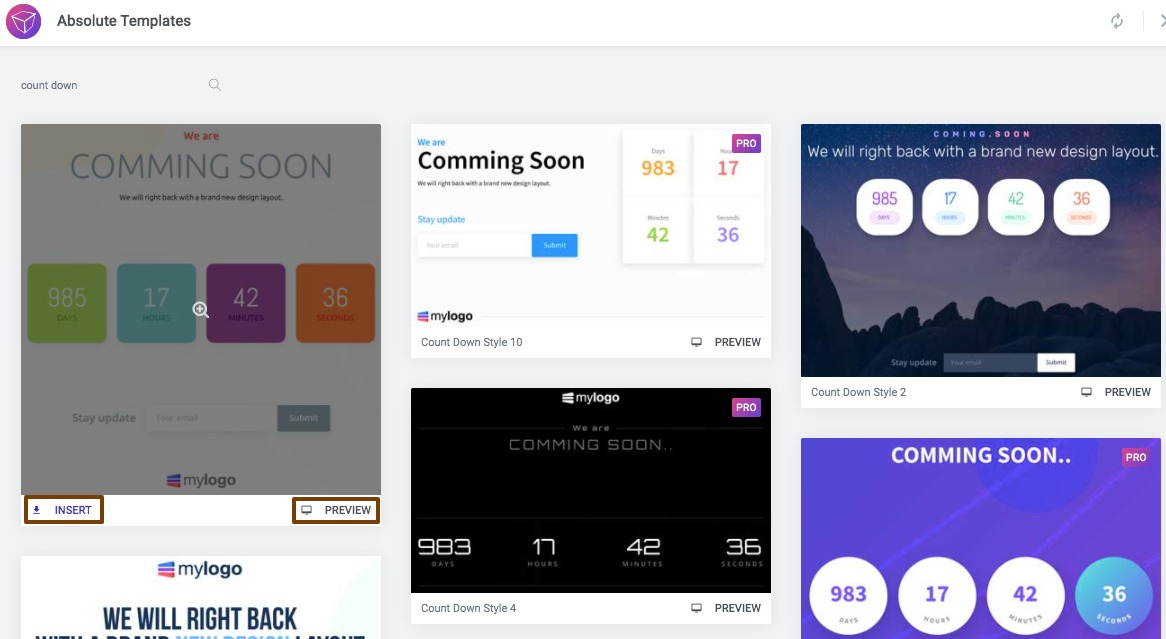
Now from the Template Style option under the Content tab, you can select the style. There are ten unique and professional-looking styles available. You can see all the style presets from here. Choose any of the styles you want.
After selecting your style go to the content tab. First, you need to set the due date. According to your selected date widget will show the countdown. After that, you can show or hide the days, hours, minutes, and second column.

Subscription Form
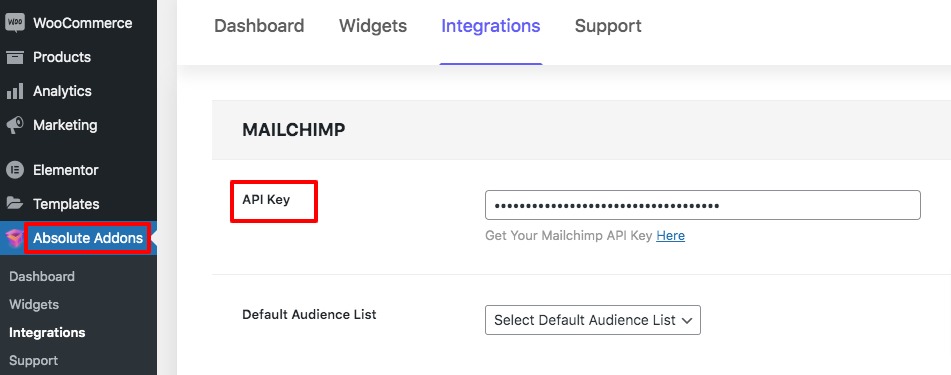
To enable the subscription form you need to add the Mailchimp API key. To add the Mailchimp API key go to Absolute Addons > Integration page.

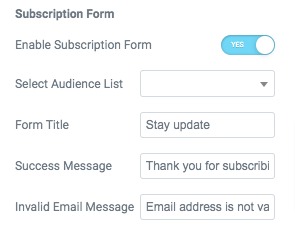
After adding the API key subscription form will show up in the countdown section. You can enable or disable the countdown form and select the audience list. After that, you can set title, success message, and invalid email message.

Step 2
Now move on to the Style tab where you will find all the style options.

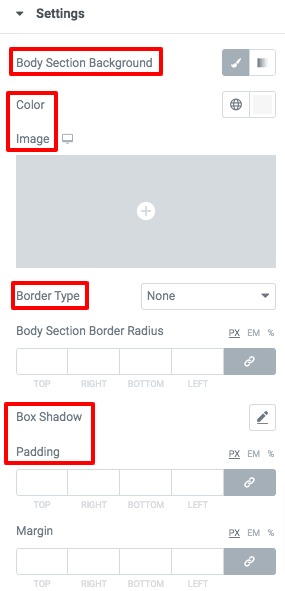
Settings
Add countdown section background color as classic or gradient. Then set the border type, add border width, color, border-radius and box-shadow. After that, you can add padding and margin to the section.

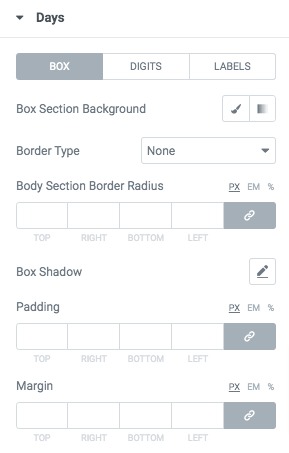
Days, Hours, Minutes, Seconds
Set body section background, border, box-shadow, and padding margin from the Box tab.

Under the Digit tab set digit typography, digit color, padding, and margin.

Under the label tab set label typography, digit color, padding, and margin.

Subscription Form
Set form title color, padding, and margin for your subscription form.

Absolute Addons plugin also enable you to import ready-made block to your website. There are eleven ready-made blocks available for the Call to Action section. You can any of the ready-made blocks to your web pages. To import the pro block you need to activate the Absolute Addons Pro license.
To import block click on the Absolute Addons icon from your pages, it will open the block library.

Now you can see all the available ready-made blocks. In the search bar search for the count down and it will show you all the blocks for the count down section. Use the preview button to preview the blocks and the insert button to add the block to your web pages.

It will import the exact block to your web pages, you just need to change the images and texts based on your requirements.
How to enable coming soon mode
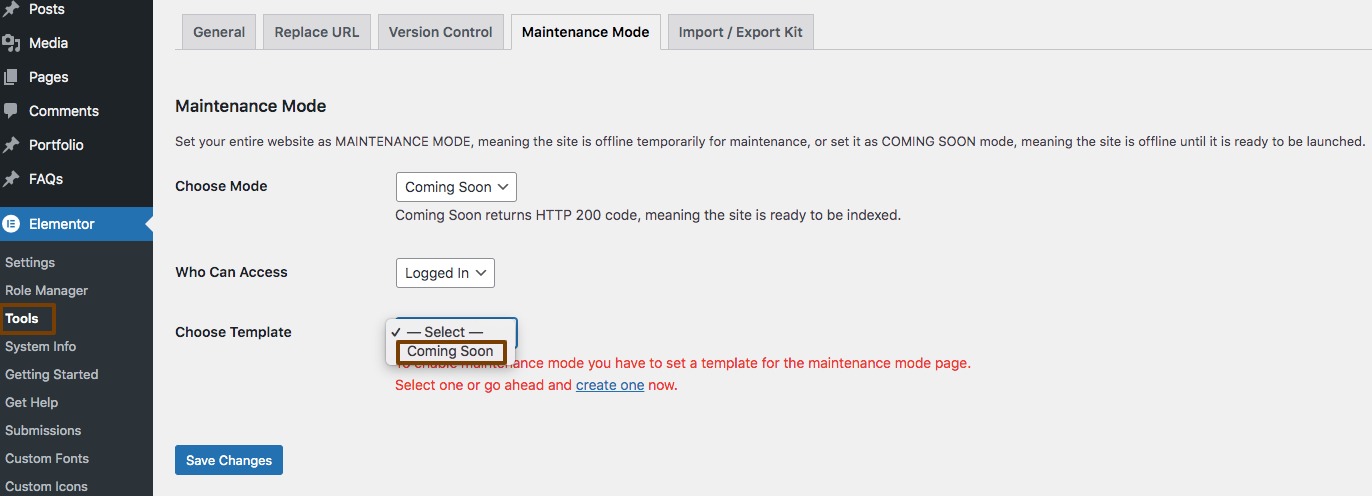
To enable the coming soon mode in your website go to Elementor > Tools page and then go to the Maintenance Mode tab. Now from the Choose Mode dropdown menu select Coming Soon. You can also choose the user who can access your website. After that from the choose template dropdown menu select the coming soon template you just created.

Wrapping up
Following the process, you will be able to create a coming soon page on your WordPress website without coding. You can see our other articles to learn to Create a restaurant menu with Elementor for your restaurant website
Create a beautiful infobox with Elementor on your website without coding
We hope this article will help you. If you like this article please like our Facebook page and subscribe to our Youtube channel.


2 Comments