Create a restaurant menu with Elementor for your restaurant website
Do you want to create a beautiful restaurant menu with Elementor for your restaurant website? When you are running a website for your restaurant then it is very important to display your assortment of meals and beverages right on your website. If you can display your food item with price in a unique and stunning way then it can easily attract your customers.
There are different ways to add a restaurant menu to your website. You can add it manually by coding which will take time and effort. But withElementor and Absolute Addons you can add a creative restaurant menu with price and pictures within a minute without a single line of code.
Absolute Addons offers you the Restaurant Menu widget which is very easy to use, flexible, and fully responsive. So no matter which device your user is using they will get an impressive user experience. There are different presets available and you can add unlimited food items. It also offers so many customization features so whatever your need is the Restaurant Menu widget can fulfill it.
Things you need to create a restaurant menu
- Elementor – To customize your website without coding you need to install and activate the Elementor website builder plugin.
- Absolute Addons Pro – The Restaurant menu widget is available in the Absolute Addons Pro so you need to install and activate the plugin too.
- Absolute Addons – To use the Absolute Addons Pro you need to install and activate the Absolute Addons free plugin on your website.
Create a restaurant menu with Elementor
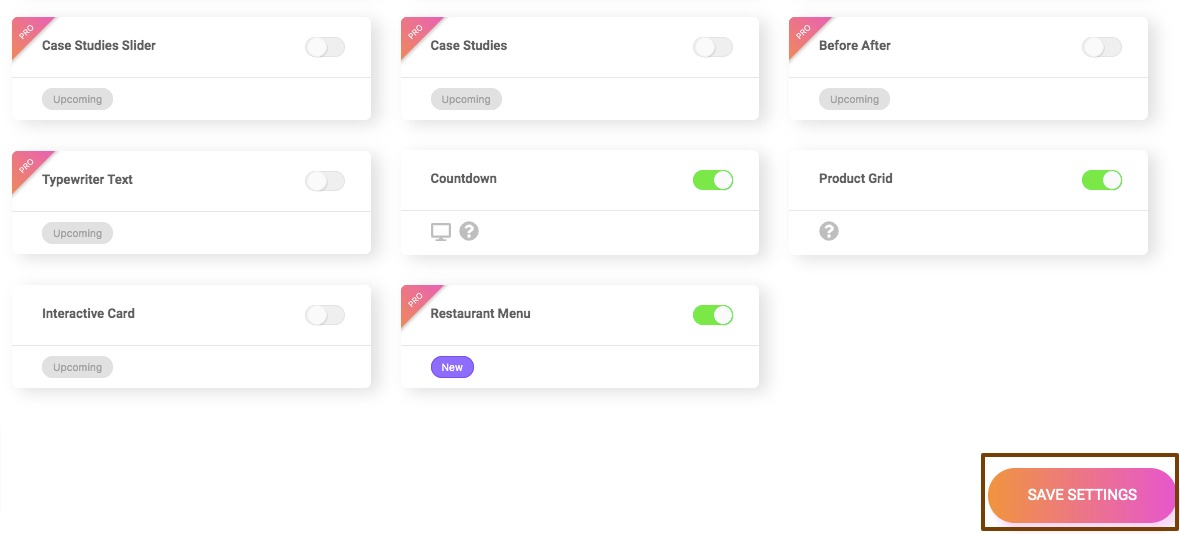
First, you need to activate the Restaurant Menu widget. By default the widget is active but if you don’t find the widget then you need to activate it. For this go to Absolute Addons > Widget and turn on the Restaurant Menu widget. After that click on the Save Changes button.

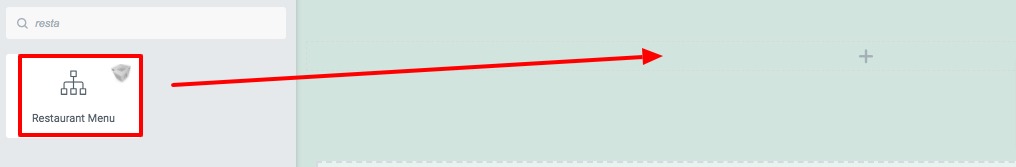
To use the widget, first create a section by clicking on the “+” icon on Elementor and then from the block section of the left bar search for Restaurant Menu. Drag the block and drop it into your created section.

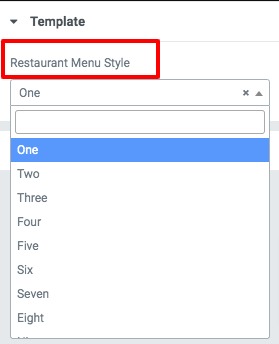
Now under the Content tab from the Template Style menu, you can select the style. There are twelve different styles available. You can see all the styles presets from here.

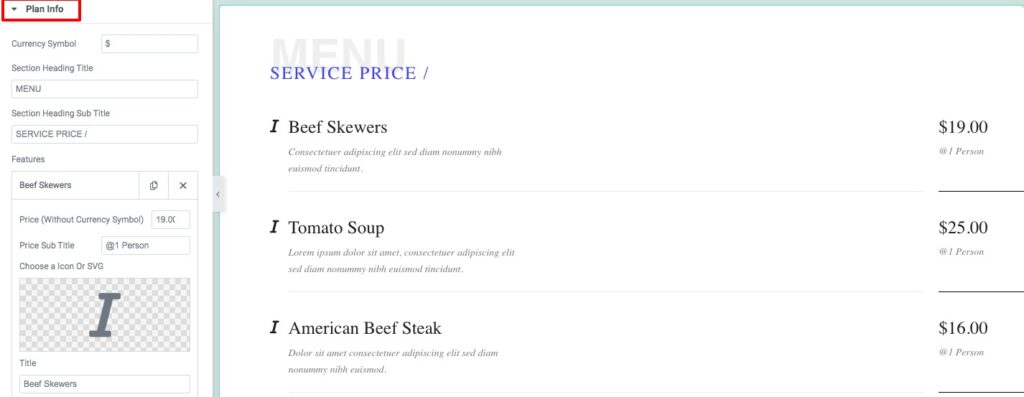
Plan Info
Set currency symbol, add title, the subtitle for your menu. Now from the features option you can add, copy or delete items. Click any of the items to add your data. Now you can add price, price subtitle, the title for your item. You can also select an icon and add a description.

Step 2
Now move on to the style tab where you will find style options to edit your restaurant menu.

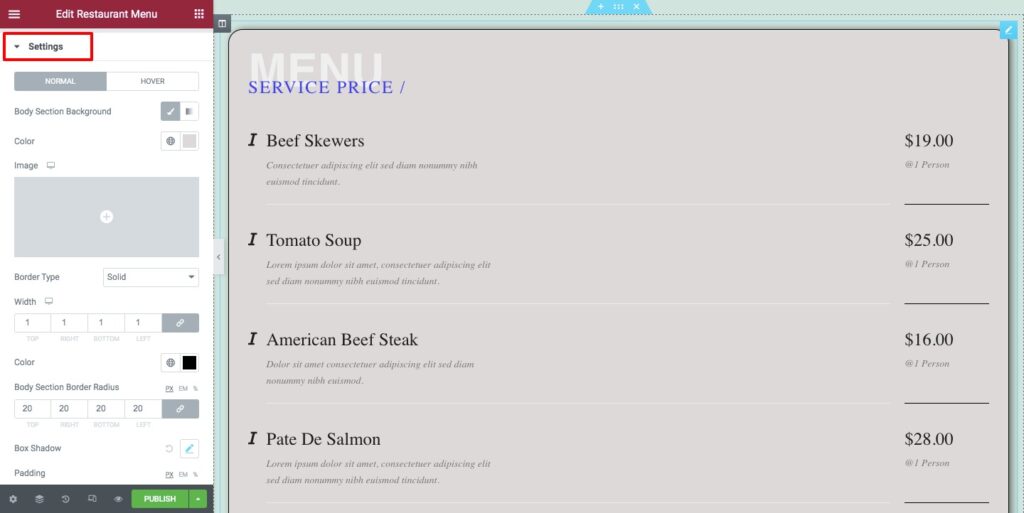
Settings
Add body background color, border type, border color, box-shadow, border-radius, box-shadow, padding, and margin for both normal and hover conditions.

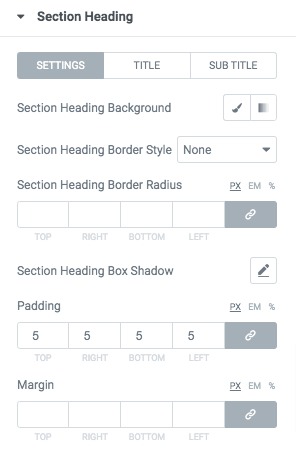
Section Headings
You can section heading background, border, border-radius, box-shadow, padding, and margin. From the title tab, you can style your title text. Similarly, you can style your subtitle.

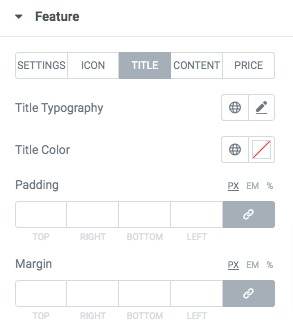
Features
You can add feature section background, border type, border-radius, box-shadow, padding, and margin. From the icon tab, you can set icon size and color. Similarly from the title, content and price typography, color, padding, and margin.

That’s it! The restaurant Menu is fully ready.
Wrapping Up
Following the process, you will be able to create a restaurant menu on your website without coding. You can see our other articles to learn to Create a beautiful infobox with Elementor on your website without coding
Create skill bar in Elementor website using Absolute Addons
We hope this article will help you. If you like this article please like our Facebook page and subscribe to our Youtube channel.


3 Comments