Add creative business hours with Elementor to your website without coding
Do you want to add business hours with Elementor to your website?
Business hours play a very important role for your business as your users use this section to make a schedule. To provide this useful information you need to be very specific and creative. Your users will be get notified when you are available using the business hours section. Your business hours should be clear so that your user can understand you are there for them.
You can add a business hours section in different ways on your website. You can do it manually but it takes some effort and time. You also need advanced coding knowledge too. Don’t worry if you don’t have any coding experience. You can use Elementor and Absolute Addons to make a business hour within a minute without a single line of code.
Why do you need to use the Absolute Addons Business Hours widget?
- The Business Hours widget enables you to create a business time schedule section.
- You can display custom working days, hours, and holidays.
- You can add different presets with unique features.
- You can show your seriousness of time to your customers.
- Flexible and easy customization.
- It helps users to make appointments or make calls for support.
- Easy setup
- Fully mobile responsive
Things you need to create a Business Hours sectionbzmcncbmnbcmbvvhhsbdvmnbvhshvbmnzczchhzmbvhehncvbmbvvgmmv
- Elementor – To customize your website without coding you need to install and activate the Elementor website builder plugin.
- Absolute Addons Pro – The Business Hours widget is available in the Absolute Addons Pro so you need to install and activate the plugin too.
- Absolute Addons – To use the Absolute Addons Pro you need to install and activate the Absolute Addons free plugin.
Add business hours with Elementor
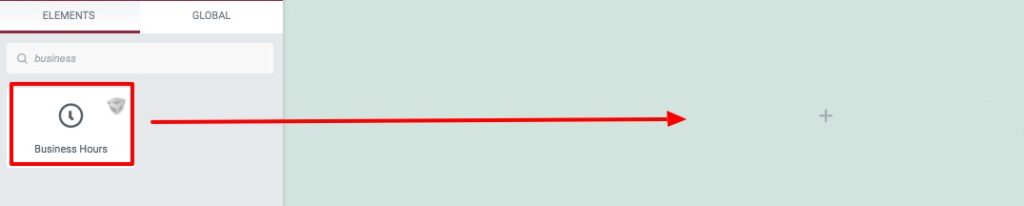
To use the Business Hours widget, create a section by clicking on the “+” icon on Elementor, and then from the block section of the left bar search for Business Hours. Drag the Business Hours block and drop it into your created section

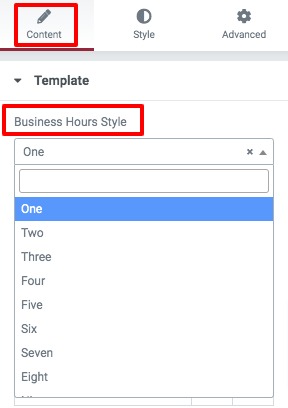
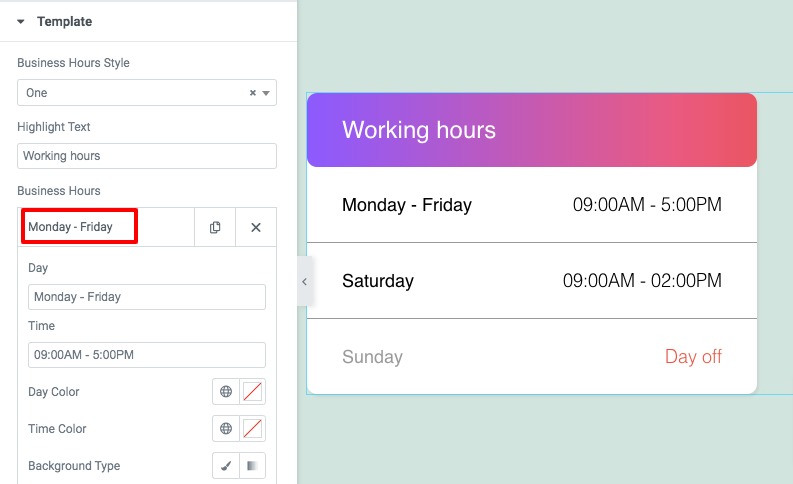
Now under the Content tab from the Template Style menu, you can select the Business Hours style. There are eleven different styles available. You can see all the style presets here.

Add your highlight text from the field and then you can add copy or delete any item to display. Click any of the items to edit the information.
First, you can set the day and time after that you can add the day, time, and background color for the items. You can add individual colors for every item.

Step 2
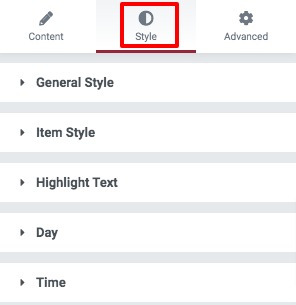
Now move on to the style tab where you will find different styles menus to style up your section.

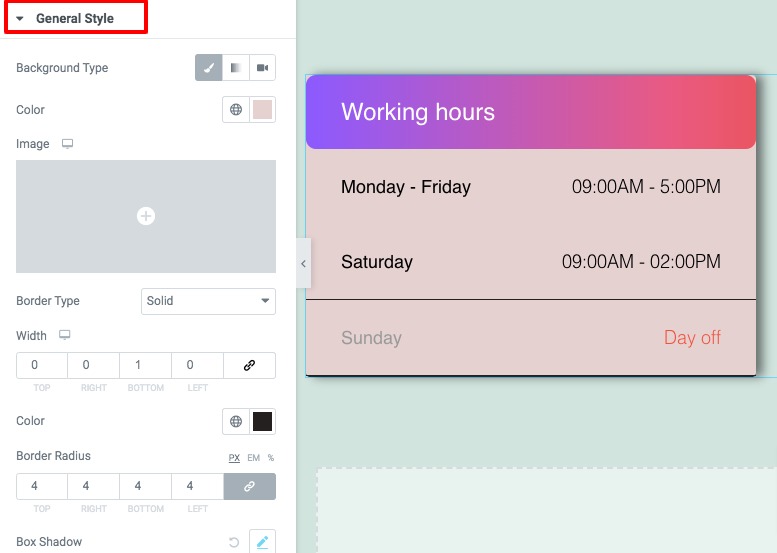
General Style
Add background color, border type, border-radius, box-shadow and border-color form here.

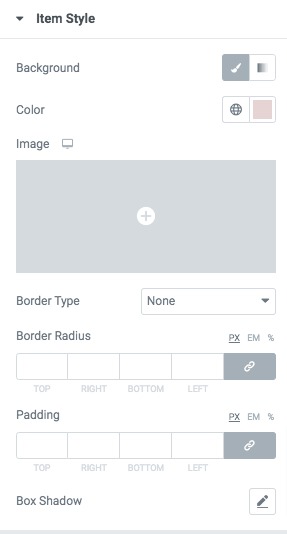
Item Style
You can add item background color, border, box shadow, and padding from here.

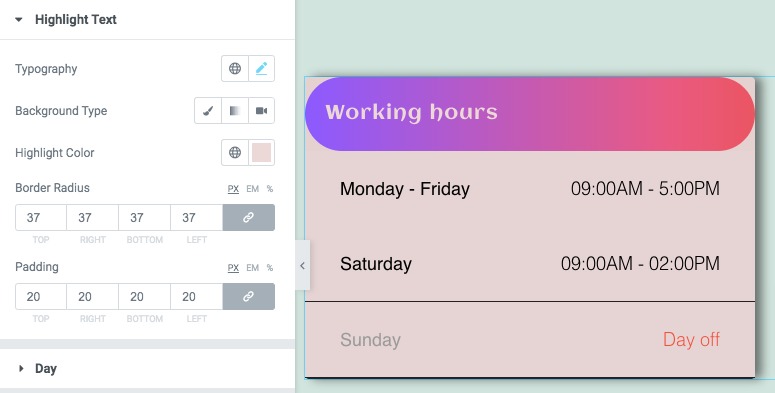
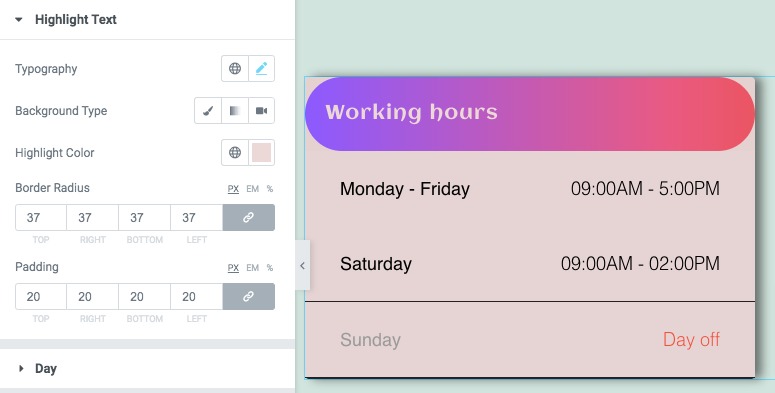
Highlight text
Set highlight text background color, typography, border-radius, and padding from here.

Day & Time
Add day and time typography and color from here.

That’s it! Your Business Hours section is ready.
Wrapping up
Following the process, you will be able to add a business hours section to your website. You can see our other articles to learn to Create a beautiful coming soon page with Elementor for your website
Create a restaurant menu with Elementor for your restaurant website
We hope this article will help you. If you like this article, please like our Facebook page and subscribe to our Youtube channel.