How to add a beautiful FAQ section with Elementor
Do you want to add a FAQ section with Elementor to your website pages? Frequently asked questions will enable you to add a question and answer section more professionally and organized. Users can easily find out useful information from the FAQ section. You can showcase the important facts about your services or websites in the section to provide the users with easy access. This can easily increase your user experience and can create more engagement for the audience.
Add a beautiful FAQ section with Elementor
There are different ways you can add a Frequently Asked Questions section to your website. You can do it manually or you can use solutions like Absolute Addons to create a beautiful FAQ section. It provides you with advanced features and functionalities to implement your FAQ section.
Install and activate the Absolute Addons plugin from the WordPress plugin directory and then open up a page with Elementor editor.
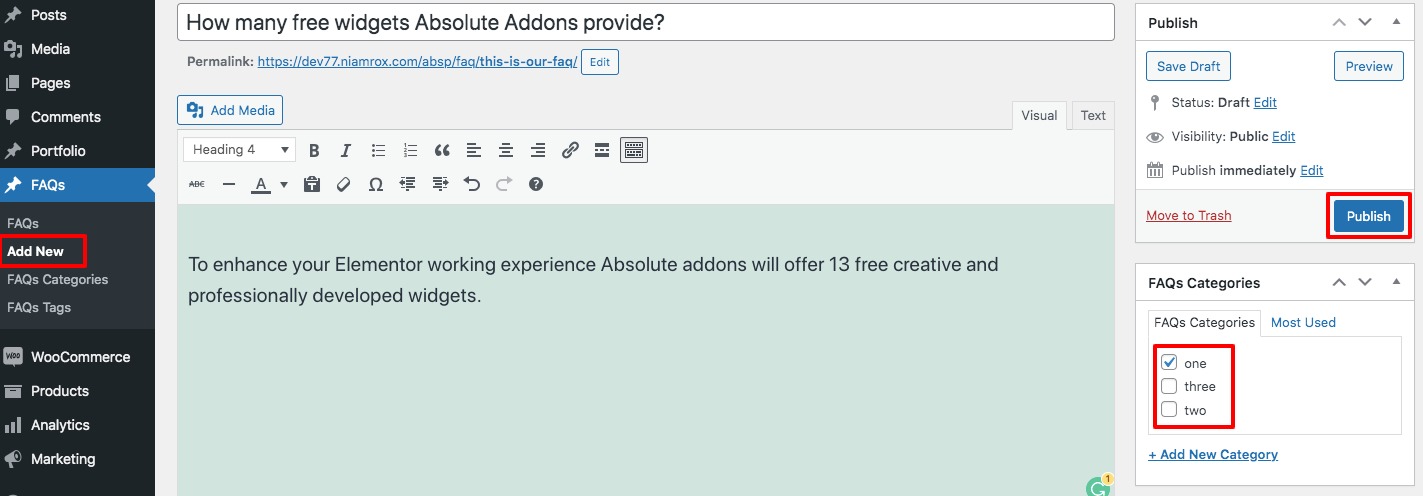
To use the FAQ widget, you need to create an FAQ using your WordPress admin dashboard. Go to FAQ > Add New page from your dashboard. Now add your question & answer with categories.

The Faq widget automatically displays the FAQ you added.
Open up a page with Elementor editor and create a section by clicking on the “+” icon. Then from the block section of the left bar search for the FAQ widget. Drag the FAQ widget and drop it into your created section.

Under the Content tab from the Template menu, you can choose the FAQ style. There are different styles available. You can choose any style by clicking on the style number.
You can see all the styles from here.
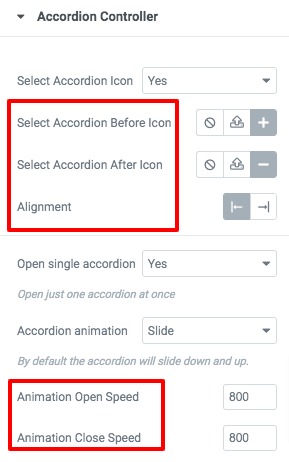
Accordion Controller
From here you can enable or disable the accordion icon, select before and after icon position and alignment. You can also set accordion animation and opening, closing times.

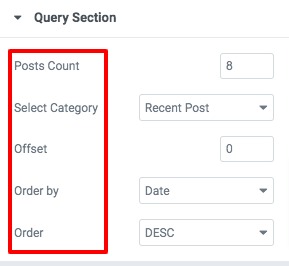
Query Section
From the query section, you can select post count, category, and order.

Step 3
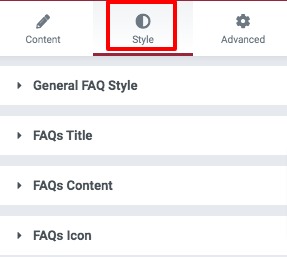
Move on to the style tab where you will find different style options.

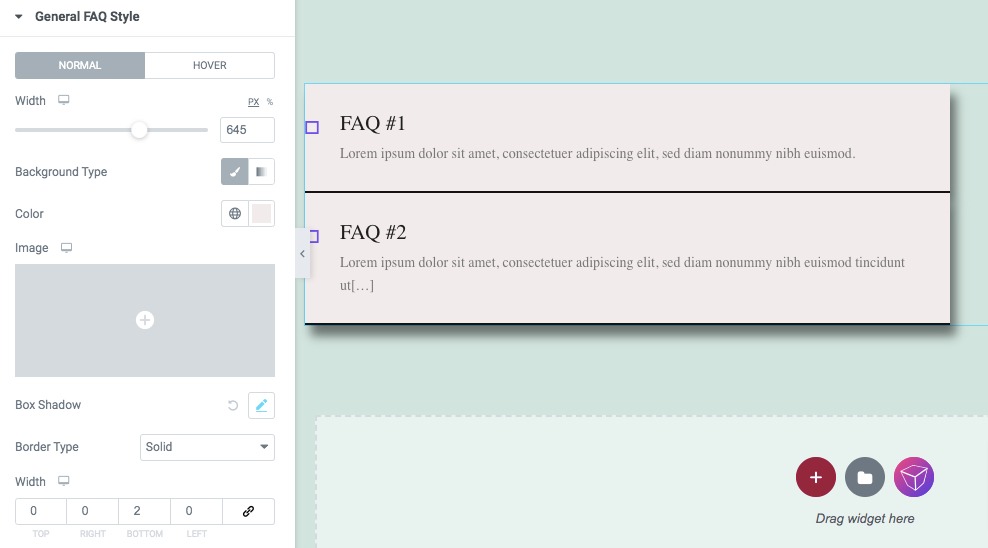
General FAQ Style
Set section width, add background color as classic or gradient, box-shadow, border type, and padding from here for normal and hover conditions.

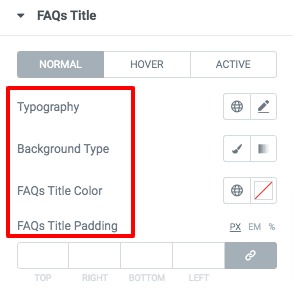
FAQs Title
Set title typography, background type, color, and padding for normal, active, and hover conditions.

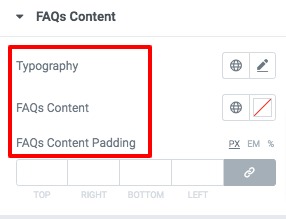
FAQs Content
Set FAQ content typography, content padding from here.

FAQs icon
Set icon color for normal and hover conditions.

That’s it! Your frequently asked question section is ready to use.
Wrapping up
Following the process, you will be able to create a frequently asked question section on your website. You can see our other articles to learn to create a beautiful coming soon page with Elementor for your website
Create a restaurant menu with Elementor for your restaurant website
Create a beautiful infobox with Elementor on your website without coding
We hope this article will help you. If you like this article, please like our Facebook page and subscribe to our Youtube channel.


3 Comments