Beginners Guide To Add Anchor Link In Elementor
Looking for a way to add an anchor link in Elementor? Here in this article, we will show you the easiest way to add an anchor link to your website using the Elementor page builder.
Using the Elementor drag and drop feature you can easily create your website with advanced features and functionalities. With this page builder, you can easily handle the anchor tags too. Anchor tag enables you to navigate any specific section of a page using a button or link.
Beginners Guide To Add Anchor Link In Elementor
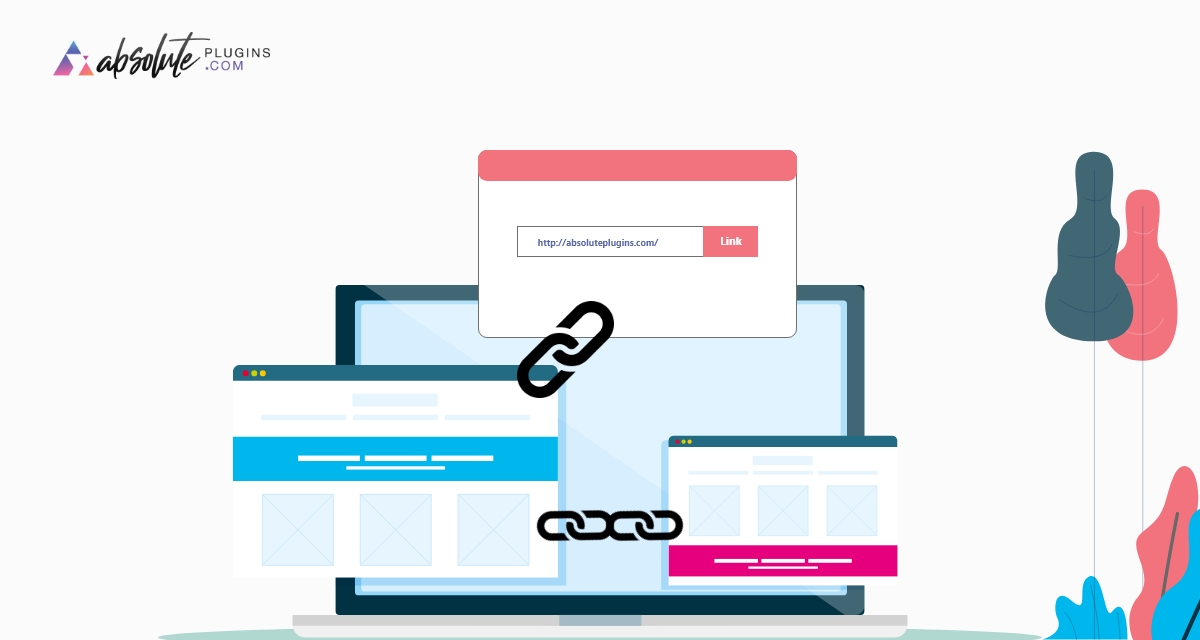
First, open the page with the Elementor editor where you want to add the anchor tag. Now search for the Anchor widget on the widget panel, drag the widget and drop it on your page where you want to place it. You can add the anchor tag in any section you want. For example, if you want to add the anchor in the About Us section then drag and drop the widget at the top of the about us section.
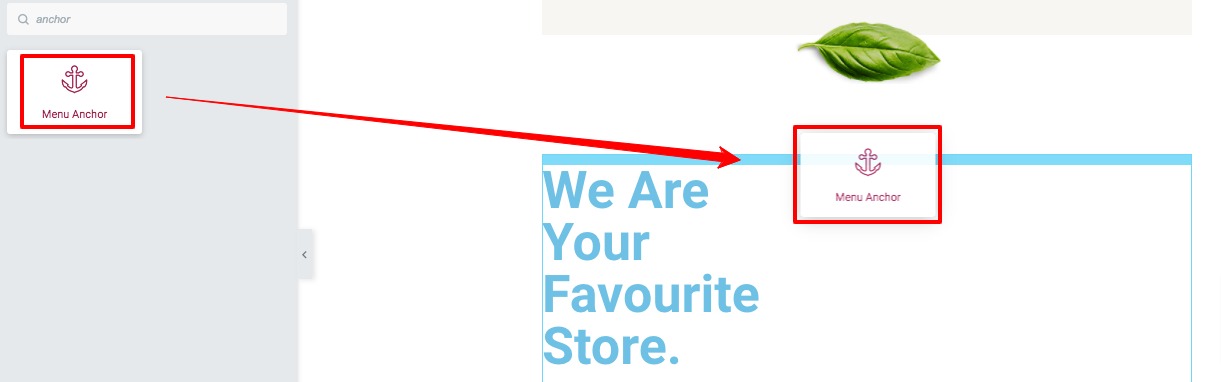
Now in the widget edit panel, you need to add the ID of the menu anchor, this ID will be the CSS ID you will have to use on your own page.

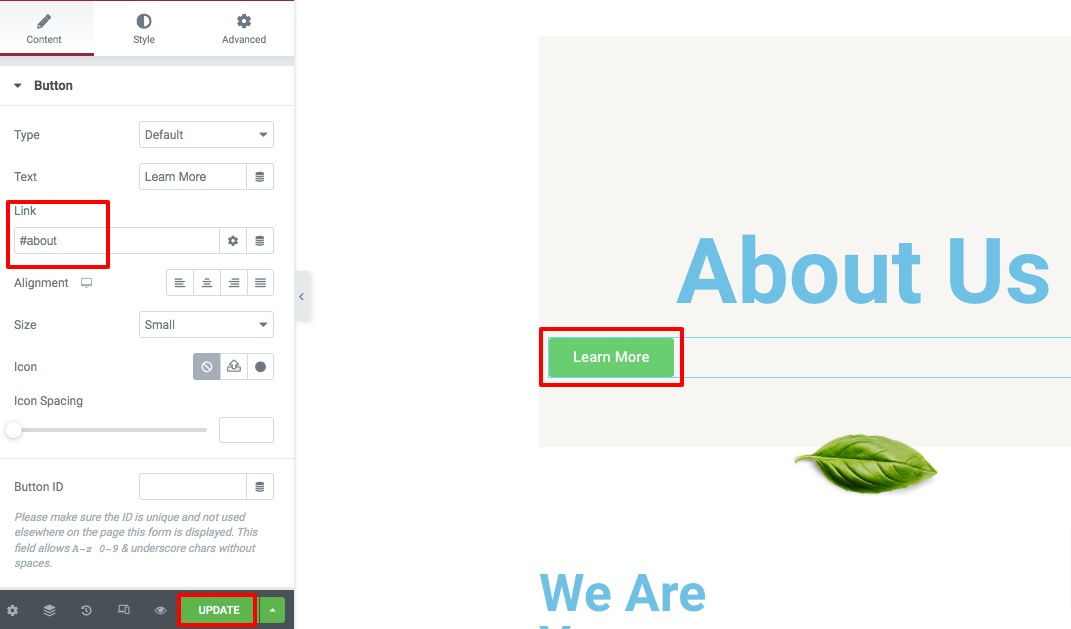
Here we are adding the id as about in the field. Now we need to select our anchor text or button where you want to use the link. You can select any text, button tab, or section to redirect your user to the specific section. Here we are using the Learn More button as an anchor button.
Click on the button and from the edit panel you will be able to see the button link field. In that field, you just need to add the ID with a hashtag you added earlier on the anchor widget. When you are done click on the Update button.

Now go back to your page and click on the button, it will redirect you to the specific section of your page.
Add anchor in Elementor using WordPress menu
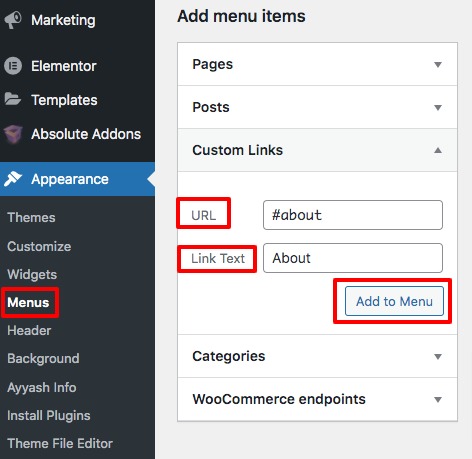
Here in this method after adding the Menu Anchor widget on a specific section you need to navigate to the Appearance > Menus page from your WordPress admin dashboard. After that click on the Custom Link option and in the URL field add the anchor ID with a hashtag and in the text field add the text. After that click on the Add to Menu button.

When you are done click on the Save Menu button and the menu will be added to your website landing page and it will redirect your user to the specific section.
Wrapping Up
Following the process, you will be able to add an anchor link to your WordPress website using the Elementor page builder. You can see our other articles to learn How to create a beautiful icon box carousel with Elementor
How to create a custom Elementor landing page template from scratch
We hope this article will help you. If you like this article, please like our Facebook page and subscribe to our Youtube channel.