WooCommerce Product Carousel : Create attractive product carousel for your online shop without coding.
Do you want to create a WooCommerce product carousel for your online shop? With an eCommerce website, you can easily sell products to a wide range of customers. If you have good products then you can easily get success but you need to showcase them properly. No matter how quality products you have, if you fail to present them no one will buy your products.
You need to showcase your products in a way that users can easily find what they need. Creating a product carousel is a great way to display your products. You can display more products in a small space using product carousel features. Absolute Addons WooCommerce Product Carousel widget will enable you to display your products as a carousel-style without a single line of code.
You can make your WooCommerce shop more attractive with the Product Carousel widget which can help you get more engagement. If you can attract the user at a first glance then there is a huge chance you can turn your users into customers. But if the first impression is negative no one will view the details of your products.
Things you need to create a WooCommerce Product Grid
- Elementor – To customize your website without coding you need to install and activate the Elementor website builder plugin.
- WooCommerce – You need to install the WooCommerce plugin to turn your website into an online shop.
- Absolute Addons Pro – The WooCommerce Product Carousel widget is available in the Absolute Addons Pro so you need to install and activate the plugin too.
Create a WooCommerce Product Carousel
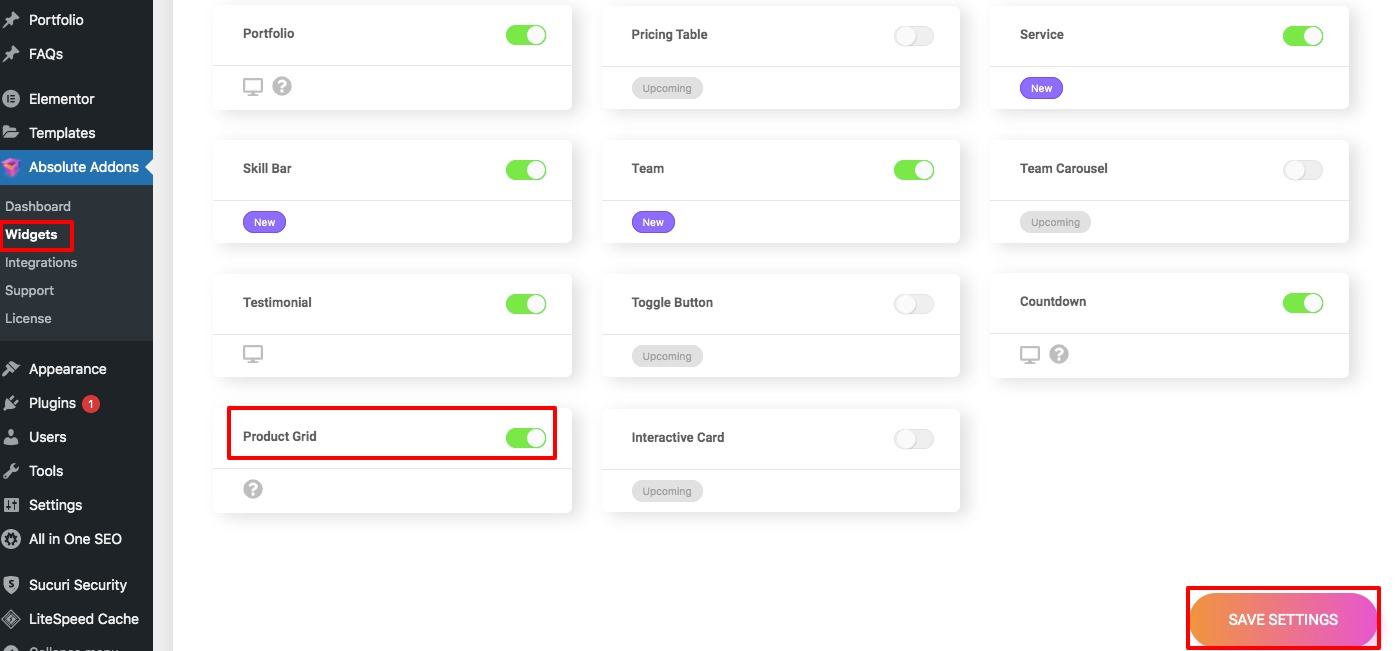
First, you need to set up your WooCommerce products and other things and then you need to activate the WooCommerce Product Grid widget. By default the widget is active but if you don’t find the plugin then you need to activate it. For this go to Absolute Addons > Widget and turn on the WC Product Grid widget. After that click on the Save Changes button.

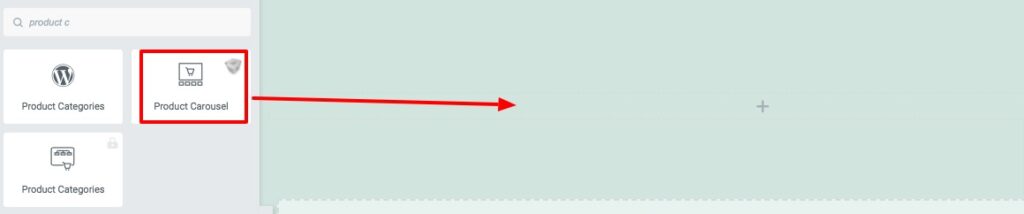
To use our Product Carousel widget, first create a section by clicking on the “+” icon on Elementor and then from the block section of the left bar search for Product Carousel. Drag the Product Carousel block and drop it into your created section.

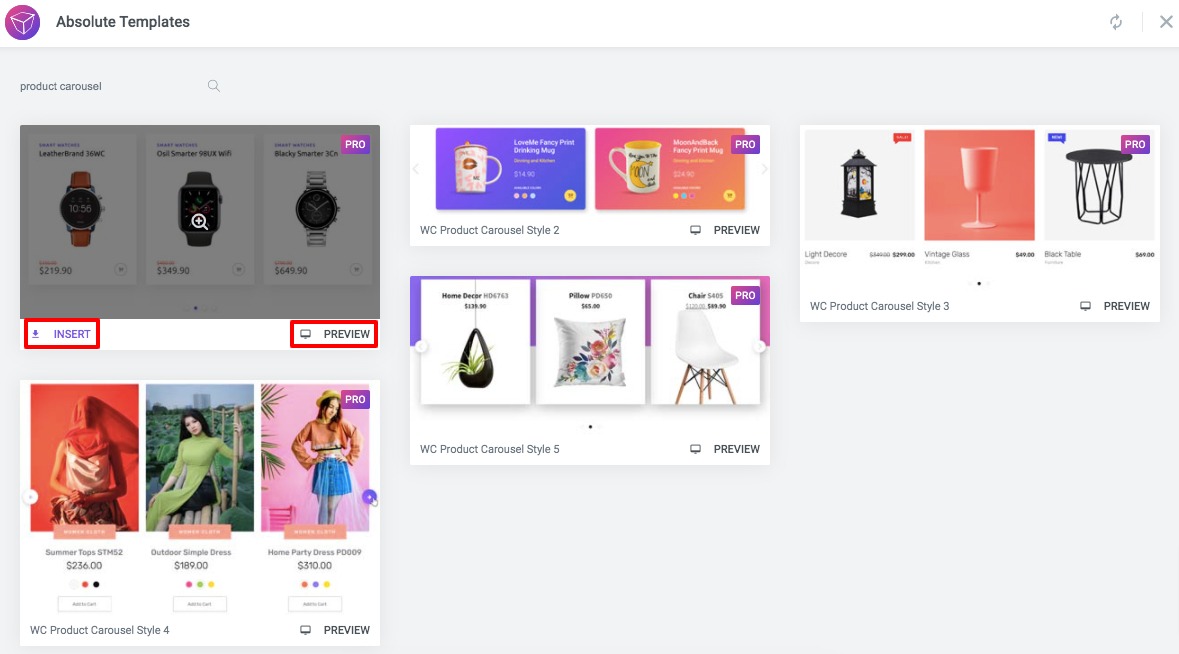
Now under the Content tab from the Template Style menu, you can select the image carousel style. There are five different styles available.
You can see all the styles from here –
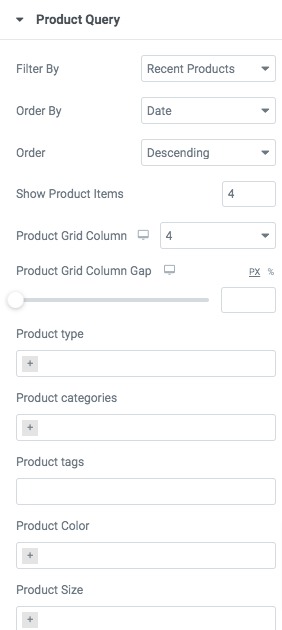
Product Query
From the product query option, you can filter different options to display the product. Set the product number to display, add a column gap. Then you can display the product by –
- Type
- Categories
- Tags
- Colors
- Size

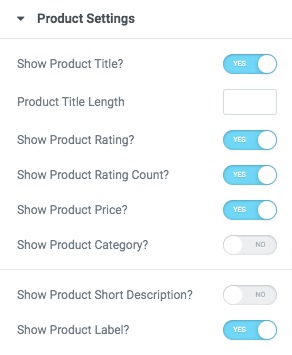
Product Setting
From the product setting option, you can hide or display the product title, rating, price, and other options.

Product Label Setting
Add sale text, stock out text, and alignment.

Slider Option
Now from the Slider Option menu, you can set up your slider features. You can choose the number to display in the slider as well as scroll in the slider. You can enable or disable the autoplay & loop option and set the autoplay speed. You can also set the distance between siders and slider direction as left or right. There is also an option to choose slide effect as slider or fade.
Step 2
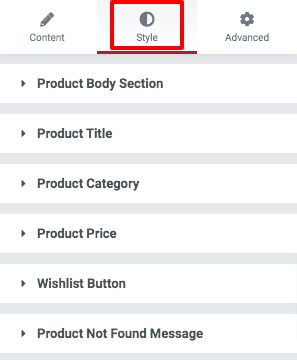
Now move on to the style tab where different style options are available for the product carousel section.

Product Body Section
Add background, border type, box-shadow for both normal and hover conditions.

Product Title
Set title typography, title color, title hover color, padding, and margin for product grid title.

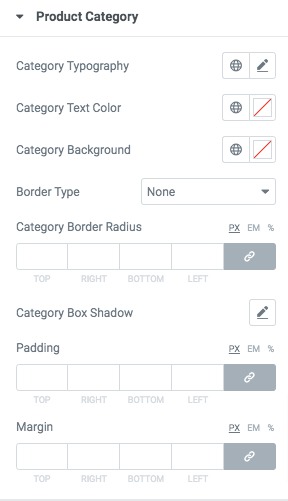
Product Category
You can add category typography, text color, background color, border, box-shadow, and others for the category section.

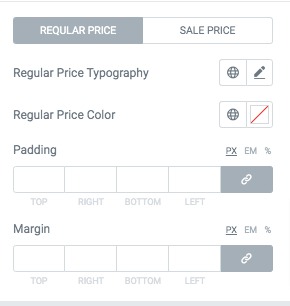
Product Price, wishlist button & Product not found message
You can style your regular price and sale price and wishlist and product not found typography, text color, padding, and margin.

Your Product carousel is ready.
Import Product Carousel Block
If you don’t have time to edit your product carousel section then you can easily import any of the Product Carousel ready-made blocks. Absolute Addons offers 5 ready blocks for the product carousel. You just need to insert the block and it automatically adds your products to the page.
To insert the block click on the Absolute Template folder icon and it will pop up the Absolute template page.

Now search the Product Carosue block and click on the preview icon to Preview the block. After that click on the Insert button to insert the block in your pages.

Wrapping Up
Following the process, you will be able to create a WooCommerce product carousel in your eCommerce shop without coding. You can see our other articles to learn How to create a stunning team section with Elementor
How to create a beautiful icon box carousel with Elementor
Create skill bar in Elementor website using Absolute Addons
We hope this article will help you. If you like this article, please like our Facebook page and subscribe to our Youtube channel.


2 Comments