Create a custom WooCommerce product page with Elementor
Looking for a way to create a custom WooCommerce product page with Elementor? Here in this article, we will guide you to create a custom WooCommerce product page in an easy way using the Elementor page builder.
When you are running your online business you need to make your eCommerce website in a way that can easily attract your customers. You need to attract your customers with your products but if your website layout and design are not standard enough then no one will stay on your website. With quality products, you need to have a quality website. Because if your eCommerce shop is not user-friendly, if the user has a problem finding the products and it’s detailed then it will create a very negative impression.
Customizing the product page of your eCommerce shop will provide your user with a better user experience that can help you to increase audience engagement. Creating a custom eCommerce product page can take a lot of effort and also you need to have a piece of good coding knowledge. But don’t worry if you don’t have any coding experience. There are solutions like Elementor and Absolute Addons that provide you easy access to create a custom product page for your eCommerce shop without a single line of code.
Create a custom WooCommerce product page with Elementor
Absolute Addons for Elementor offers you a different widget including the Product Grid and Product Carousel. You can use these two widgets to customize your product page.
Things you need
- Elementor – To customize your website without coding you need to install and activate the Elementor website builder plugin.
- WooCommerce – You need to install the WooCommerce plugin to turn your website into an online shop.
- Absolute Addons – The WooCommerce Product Grid widget is available in the Absolute Addons plugin so you need to install and activate the plugin too.
- Absolute Addons Pro – The WooCommerce Product Carousel widget is available in the Absolute Addons Pro plugin so you need to install and activate the plugin too.
Activate the WooCommerce Product Grid & Carousel widget
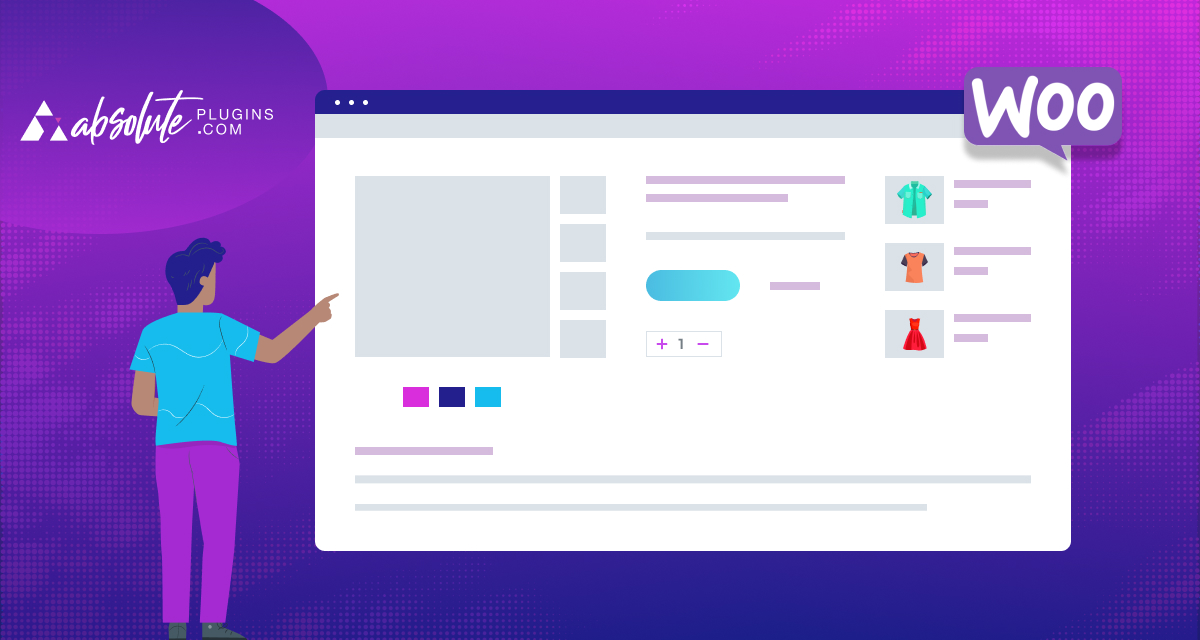
First, you need to set up your WooCommerce products and other things and then you need to activate the WooCommerce Product Grid widget. By default the widget is active but if you don’t find the plugin then you need to activate it. For this go to Absolute Addons > Widget and turn on the WC Product Grid widget. After that click on the Save Changes button.

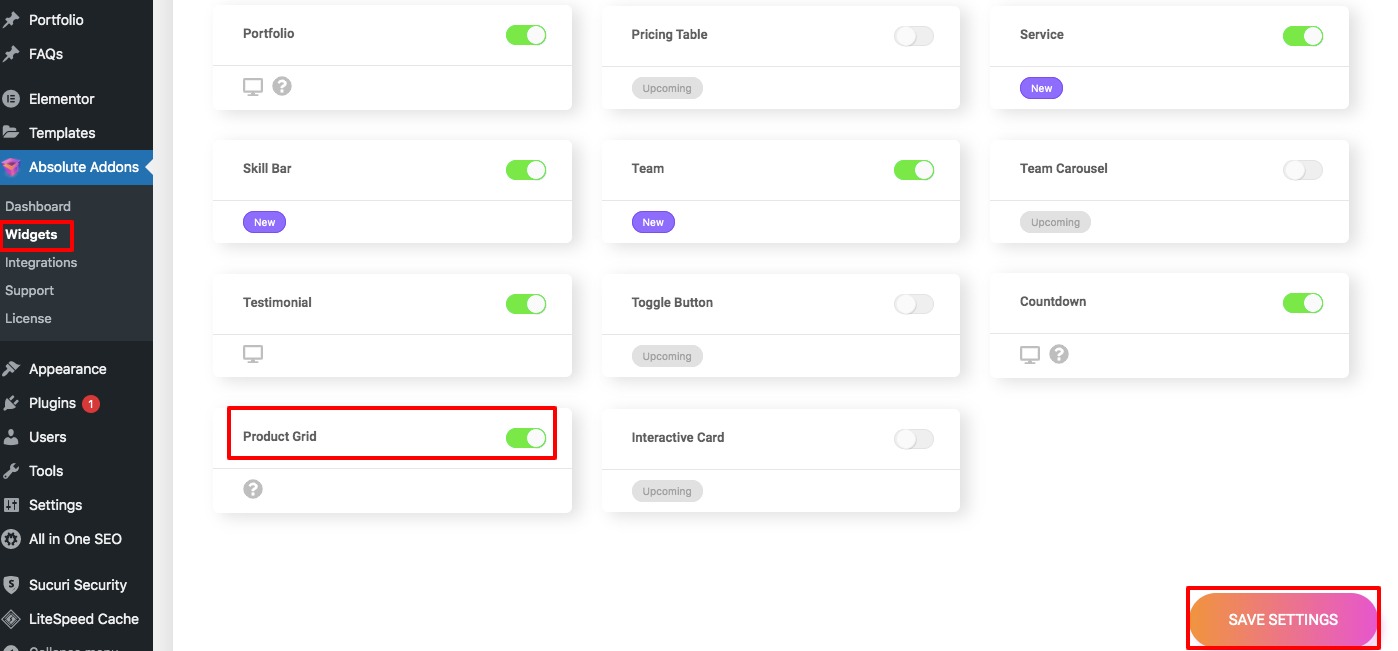
first, create a section by clicking on the “+” icon on Elementor and then from the block section of the left bar search for Product Grid. Drag the Product Grid block and drop it into your created section.

Now from the product grid-style option, you can select any of the styles. There are eleven styles available.
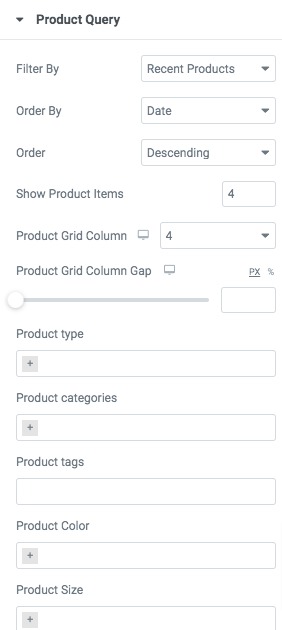
Product Query
From the product query option, you can filter different options to display the product. Set the product number to display, add a column gap. Then you can display the product by –
- Type
- Categories
- Tags
- Colors
- Size

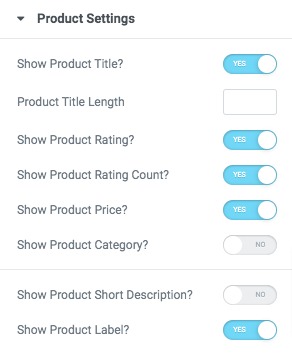
Product Setting
From the product setting option, you can hide or display the product title, rating, price, and other options.

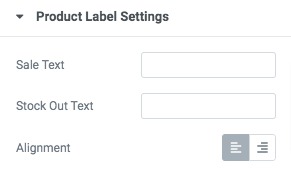
Product Label Setting
Add sale text, stock out text, and alignment.

Move on to the Style tab where you will find different style options.
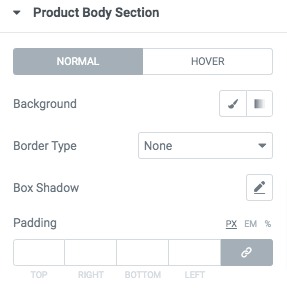
Product body section
Add background, border type, box-shadow for both normal and hover conditions.

Product Title
Set title typography, title color, title hover color, padding and margin for product grid title.

Product Label
Set label typography, label color, background, border, box-shadow, padding, and margin from here.

Product Button
Add button typography, color, background, border, box-shadow, padding, and margin for product button for normal and hover conditions.

Following the same process, you can style the product rating, hover popup, product not found message option.
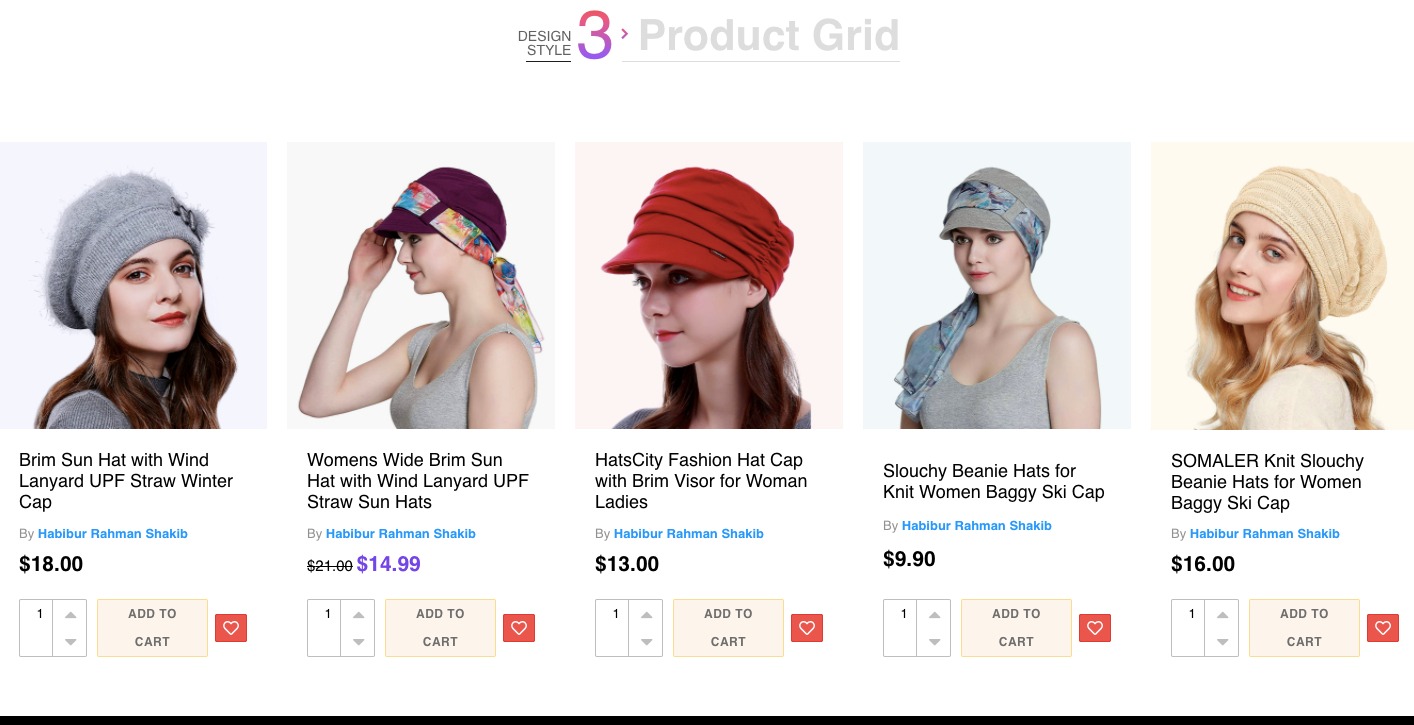
That’s it! You have successfully redesigned your product grid section. This is how it looks after adding all these features –

Import the ready-made template
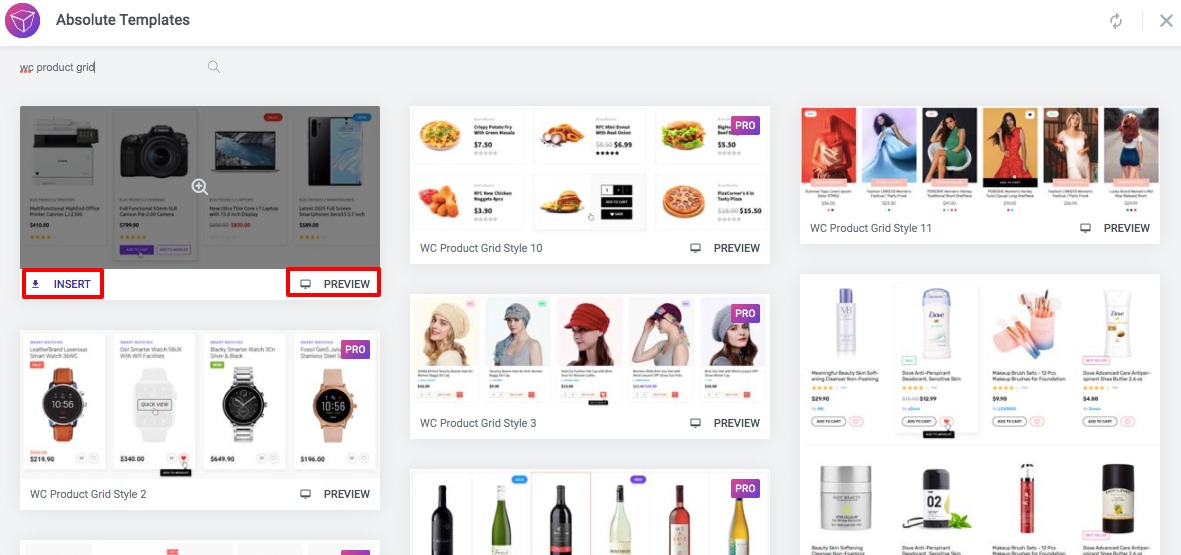
You can also import the ready-made product grid and product carousel template on your web pages. There is plenty of WooCommerce template available which can be easily implemented on your web pages with just a click. To add the ready-made template click on the Absolute Addons folder icon.
![]()
Now you can see all the available templates of Absolute Addons. Search for the WC Product grid and you will be able to see all the product grid templates. Click on the Preview button to view the templates and use the Insert button to add the template as it is on your website.

That’s it! The product page section is ready to use.
Wrapping Up
Following the process, you will be able to create a custom WooCommerce product page with Elementor. You can see our other articles to learn How to create a beautiful icon box carousel with Elementor
Create a stunning skill bar with Elementor for your website
We hope this article will help you. If you like this article, please like our Facebook page and subscribe to our Youtube channel.