How to create portfolios with Elementor
Do you want to create a portfolio with Elementor on your website? The portfolio is a very important section for any kind of website. Whether you are a singer, artist, developer, or any service provider, a portfolio section can show others about your works.
Creating a portfolio section is not a hard task and takes just a few minutes. Solutions like Elementor and Absolute Addons will enable you to create a portfolio section with advanced features and functionalities in just a few minutes. Absolute Addons offers you many widgets including the Portfolio widget.
Create portfolios with Elementor
The portfolio widget comes with 10 different and unique styles which give your website a stunning look. You can see all the styles demo from here.
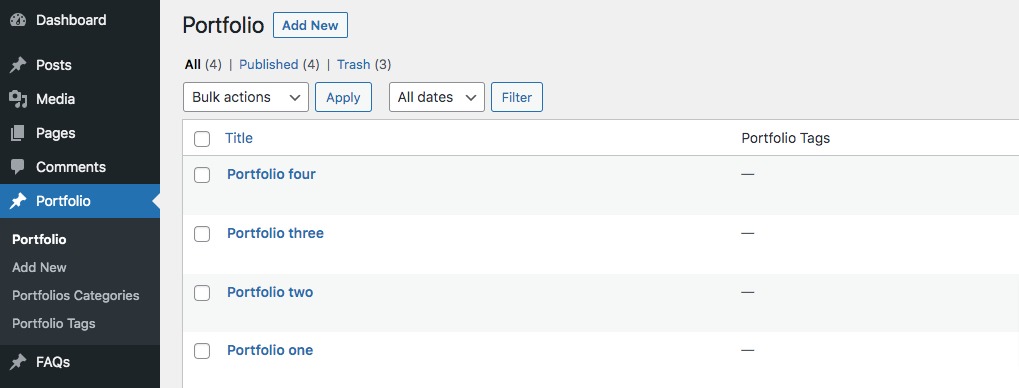
To create a portfolio section on your website first, install and active the Absolute Addons plugin. After activating the plugin go to Portfolio > Add New and then add your portfolio items there with category.

Open up a page with Elementor editor and create a section by clicking on the “+” icon on Elementor and then from the block section of the left bar search for portfolio block. Drag the portfolio block and drop it into your created section.

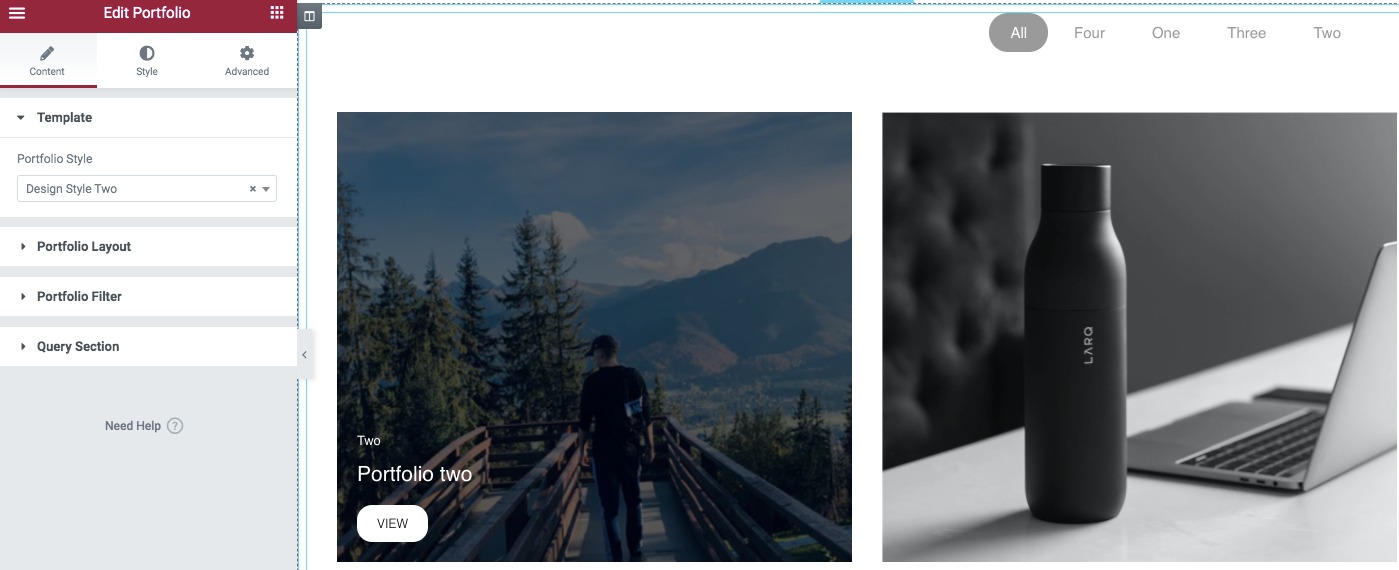
This will add all your created portfolio items here. Now from the Template menu under the Content tab, you can select the portfolio style. As we mentioned earlier there are ten different styles available. All the styles are not available for the free version. But the free version styles can also fulfill your need in the portfolio section.

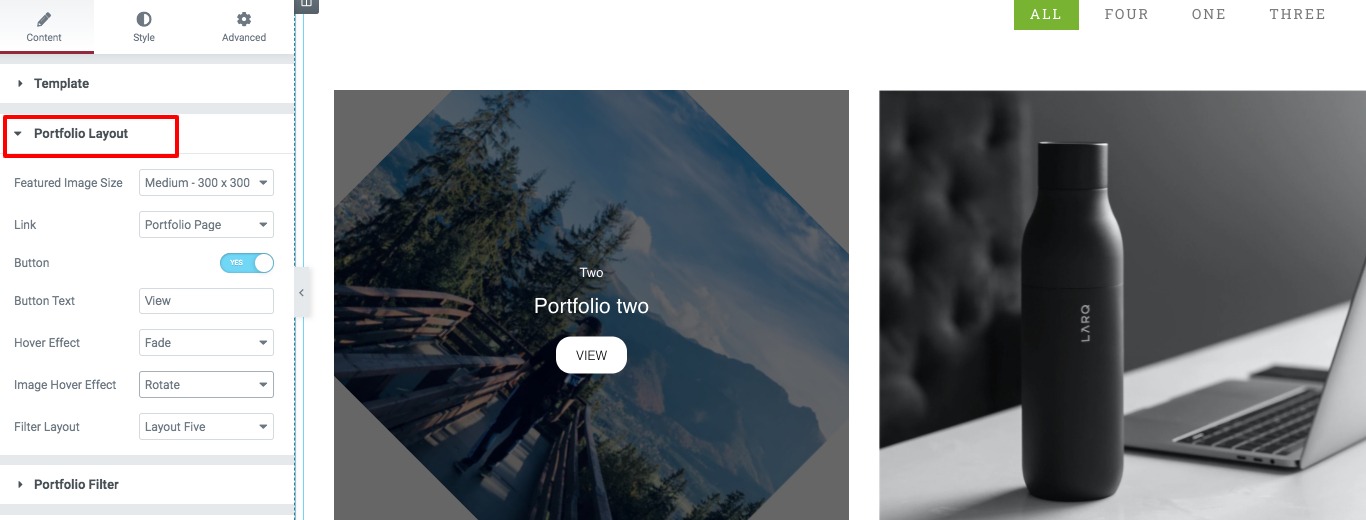
Portfolio Layout
From here you can select the featured image size, set the image link, and enable or disable the button. You can also select the hover effect for text and image. There are different hover effects available. You can also set the filter layout too.

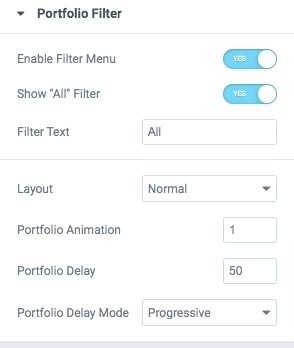
Portfolio Filter
From here you can enable or disable the filter menu and add filter text. After that set the layout, portfolio animation, delay time, and portfolio delay mode.

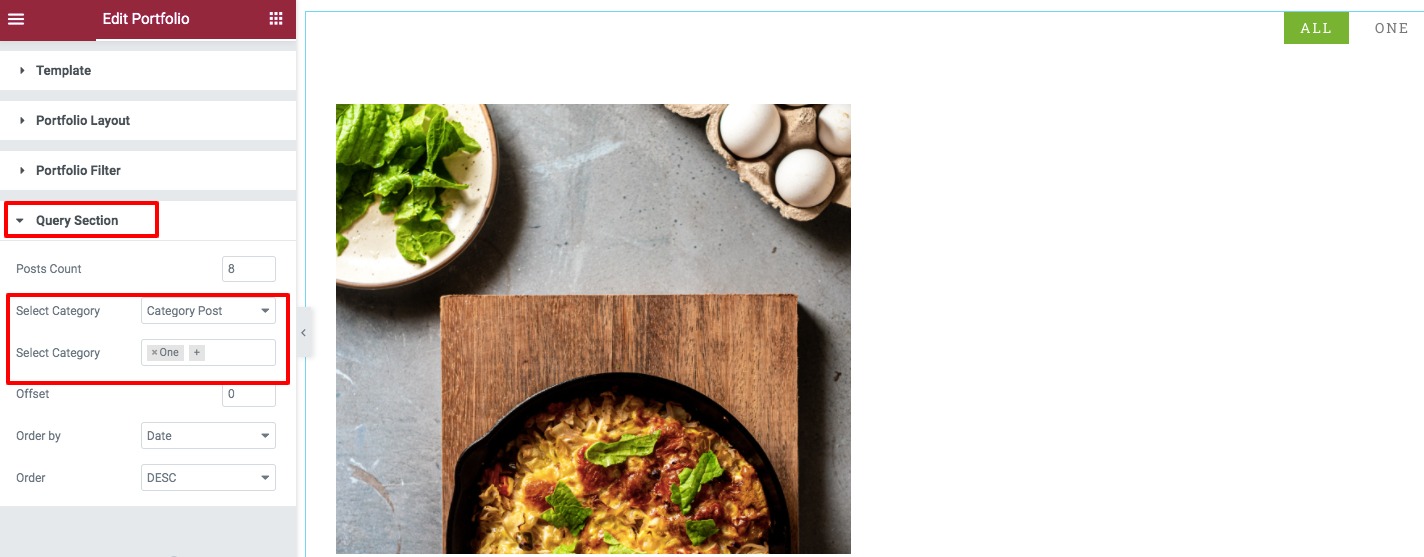
Query Section
From the query section set the post count and select the post to display in the portfolio section. There are also different options to display the portfolio.

Now move on to the style tab where you will find different style options.

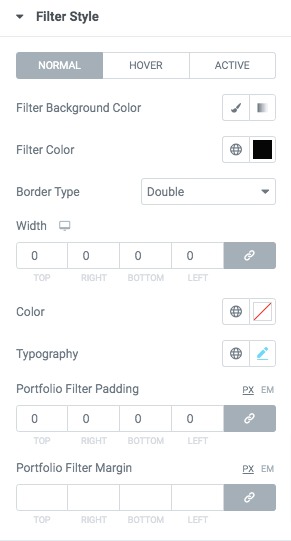
Filter Style
From filter style option filter background-color, filter color, border type, typography, padding, and margin for normal, hover, active condition.

Title Style
Add title typography and title color from here.

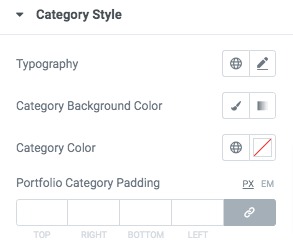
Category Style
Add category typography, background color, category color, and padding grom this option.

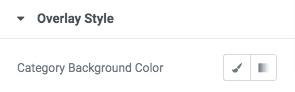
Overlay style
Add overly category background color from here.

That’s it! your portfolio section is ready.
Wrapping Up
Following the process, you will be able to add a portfolio section to your website using Elementor. You can see our other articles to learn How to create a list group with Elementor
How to add a beautiful FAQ section with Elementor
Create a stunning skill bar with Elementor for your website
We hope this article will help you. If you like this article please like our Facebook page and subscribe to our Youtube channel.


One Comment