How to display news post to your Elementor website
Do you want to display news posts to your Elementor website with a beautiful design? If you are running a magazine or news website then you need to display your posts in a way that can be easily accessible and readable to your users. Your news post section should be clean and make sure that users can find all the information easily and quickly. Adding an interactive news post section can easily engage your users and increase your website conversion rate. A high conversion rate is very important for Google Search ranking.
You can design your news post section manually which will take extra effort and time. But if you have the right tools like Elementor and Absolute Addons you can easily design your section with pre-built presets. You can customize your section without a single line of code.
Things you need to create a restaurant menu
- Elementor – To customize your website without coding you need to install and activate the Elementor website builder plugin.
- Absolute Addons Pro – The News Post Widget is available in the Absolute Addons Pro so you need to install and activate the plugin too.
- Absolute Addons – To use the Absolute Addons Pro you need to install and activate the Absolute Addons free plugin on your website.
Display news post to your Elementor website
To use the News Post widget first, create a section by clicking on the “+” icon on Elementor and then from the block section of the left bar search for News Post. Drag the News Post block and drop it into your created section.

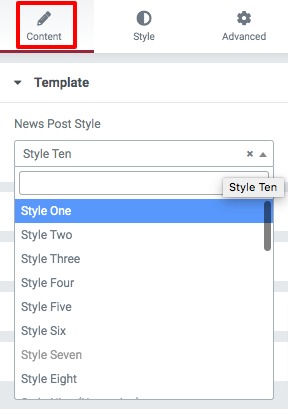
Now under the Content tab, from the templates menu, you can select the News Post styles. There are different unique and professional-looking styles available for the. You can choose any of the styles you want.

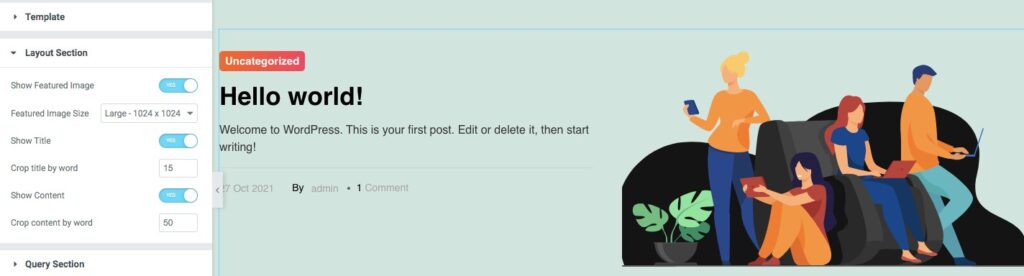
Layout Section
From here you can enable or disable the masonry layout and set the blog page column. You can choose the feature image size and set the word limit of title and content. You can also show or hide the title and content.

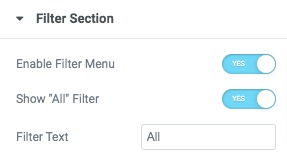
Filter Section
You can enable or disable the filter section features from here. You can also add filter text.

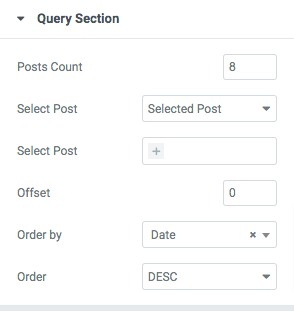
Query Section
From here you can set the limit on how many posts will display. Then you can select a post category and specific post to display. You can also order the post by –
- Date
- Title
- Comment
- Modified
- Author
You can also order the post by –
- Ascending
- Descending

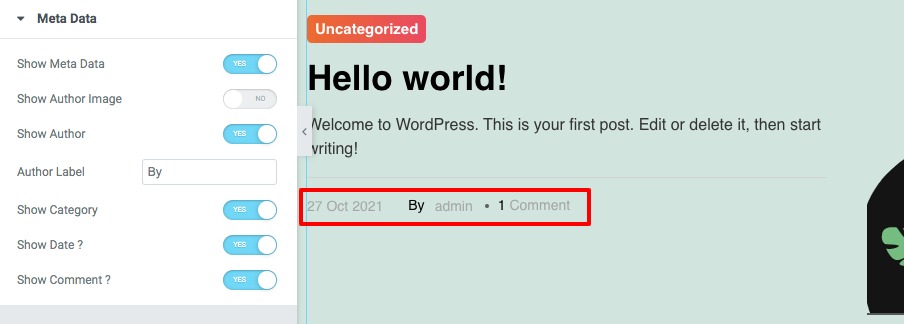
Meta Data
You can show or hide the metadata option and select the metadata to display. You can also show or hide the category and date & time option.

Step 2
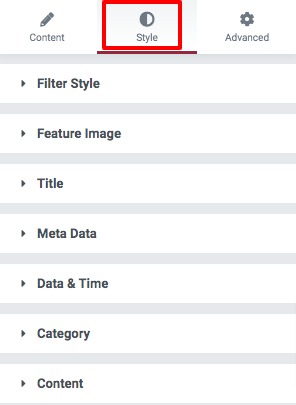
Now move on to the Style tab where you will find different features to style up your section.

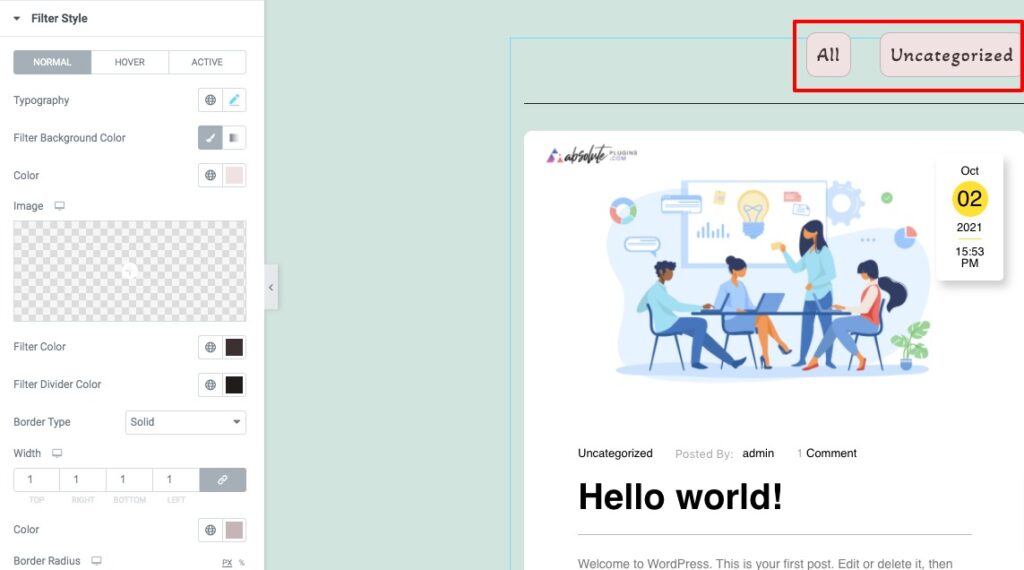
Filter Style
Set filter typography, background color, text color, divider color for the filer part. You can also set border, border color, border-radius, filter padding, and margin

For hover and active conditions, you can set the filter background color, border type, and border color.
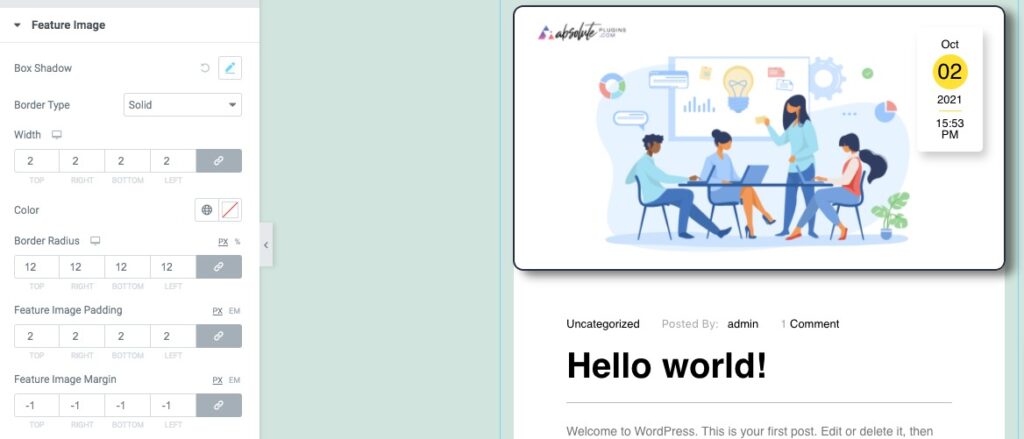
Feature Image
Set feature image box-shadow, border, color, border-radius, padding, and margin.

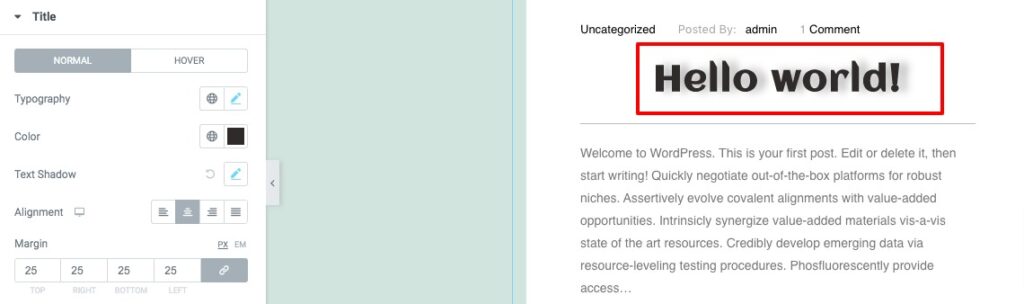
Title & Meta Data
Set title typography, text-shadow, color, alignment, and margin for normal condition. For hover conditions, you can change the color and text shadow. Similarly, you can style up your metadata too.

Category
Set category typography, background color, border-radius, text-shadow, and margin for normal condition. For hover conditions, you can set the background color, text-shadow, and color.

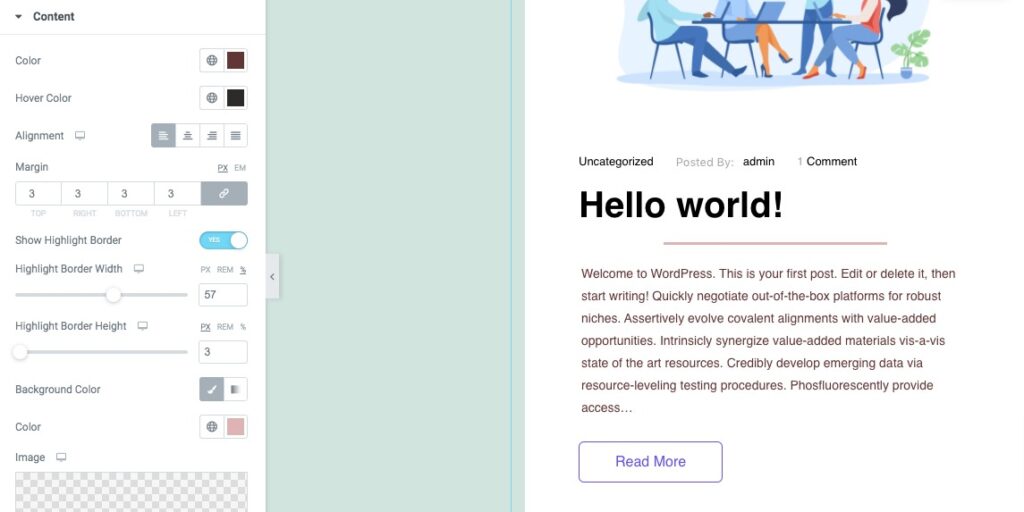
Content
From here you can add the content color, hover color, alignment, and margin. You can show or remove the highlight border. You can also set the width, height, and background color.

Your news post section is now ready to use. You can customize it whatever you want.
Wrapping Up
Following the process, you will be able to display news post to your Elementor website in a unique way. you can see our other articles to learn How to Display your services with Elementor in a unique way on your website
How to create a stunning team section with Elementor
Create a stunning skill bar with Elementor for your website
We hope this article will help you. If you like this article, please like our Facebook page and subscribe to our Youtube channel.