How to create beautiful image carousel with Elementor
Do you want to create a beautiful image carousel with Elementor? Here in this article, we will ship you the easiest way to add an image carousel using Elementor Free.
Image is a very important element for a website. You can display images on your website to provide information visually about your business. But uploading an image is not the only task, you need to style it uniquely to attract the users. There are a lot of different ways to display images on your web page, the slider is one of them. You can create a beautiful slider with an animation effect that can attract users easily.
Elementor comes with the image slider widget which will help you to create a beautiful image slider on your website. But the image slider widget is only available for Elementor Pro. We will need to upgrade your account to use the slider widget. If you don’t want to upgrade your account but want to add a slider using Elementor free, this article will help.
Add an image carousel using Elementor free
You need to install an extra add-on to add an image slider/carousel using Elementor free. But don’t worry the add-ons is totally free. First, install and activate our Absolute Addons, one of the best Elementor Addons for Elementor. This add-on offers you many widgets with advanced features and functionalities. There are free and paid versions of this plugin. But don’t worry the image carousel widget is in the free version.
After successfully activating the plugin open up a page or create a new page where you want to add the slider and then create a section by clicking on the “+” icon.

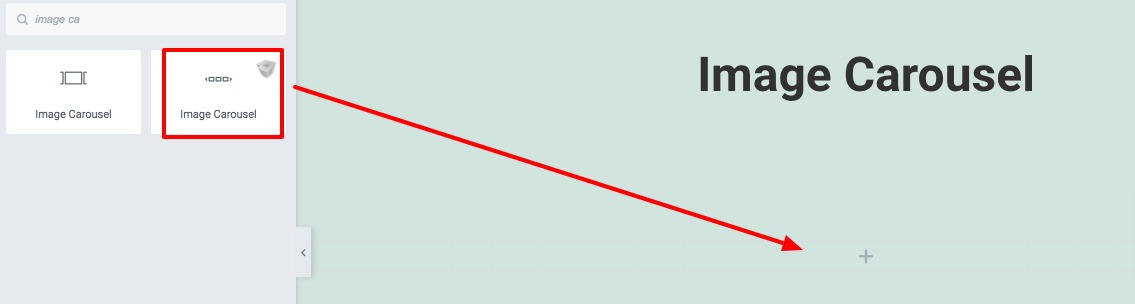
Now choose the column and then from the widget list drag the image carousel widget of Absolute Addons. It will add the default image carousel to your page.

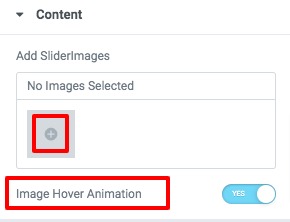
From the Content menu, you can choose the images for your carousel. You can select images from your media library or upload images from your device. Click on the add image icon to add your images. You can also disable or enable the image hover animation option.

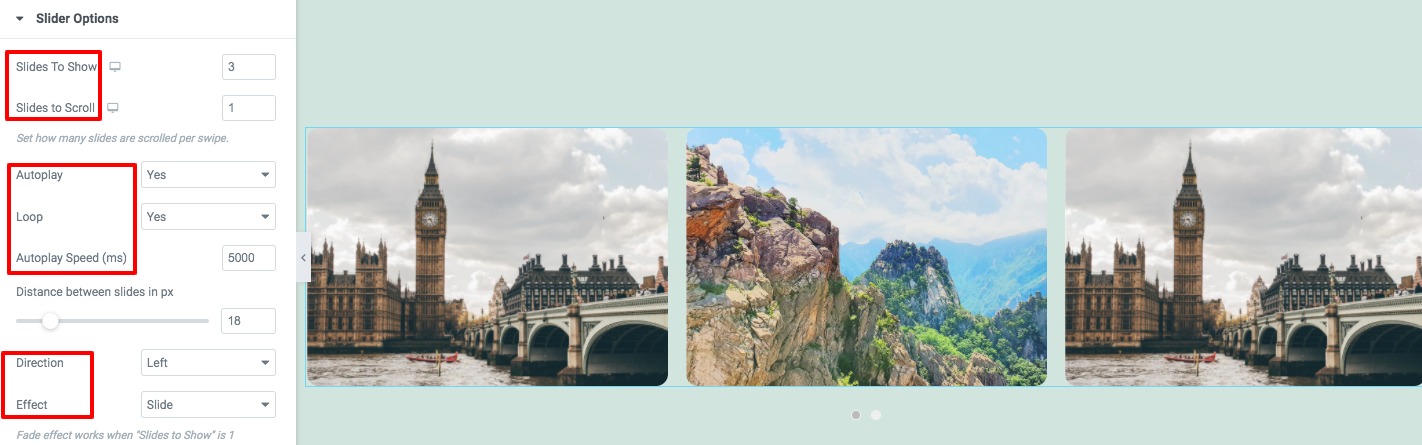
Now from the Slider Option menu, you can set up your slider features. You can choose the number to display in the slider as well as scroll in the slider. You can enable or disable the autoplay & loop option and set the autoplay speed. You can also set the distance between siders and slider direction as left or right. There is also an option to choose slide effect as slider or fade.

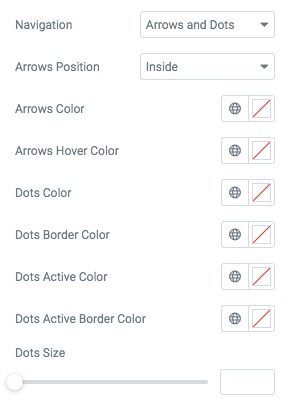
You can choose the navigation as –
- Arrows & Dots
- Arrows
- Dots
- None
Set the arrow color, arrow hover color, dot color, dot border-color, dot size and others.

Step 2
Move on to the Style tab to style up the image carousel section.

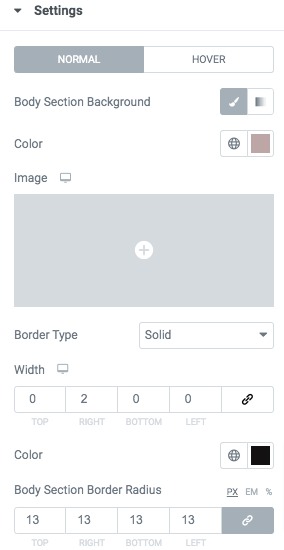
Settings
Set body section background as classic or gradient, add border type, color, box-shadow, padding and margin for normal & hover condition.

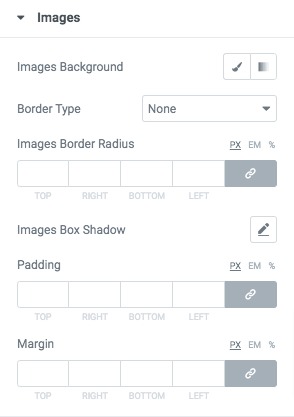
Image
Set image background as classic or gradient, add border type, color, box-shadow, padding and margin.

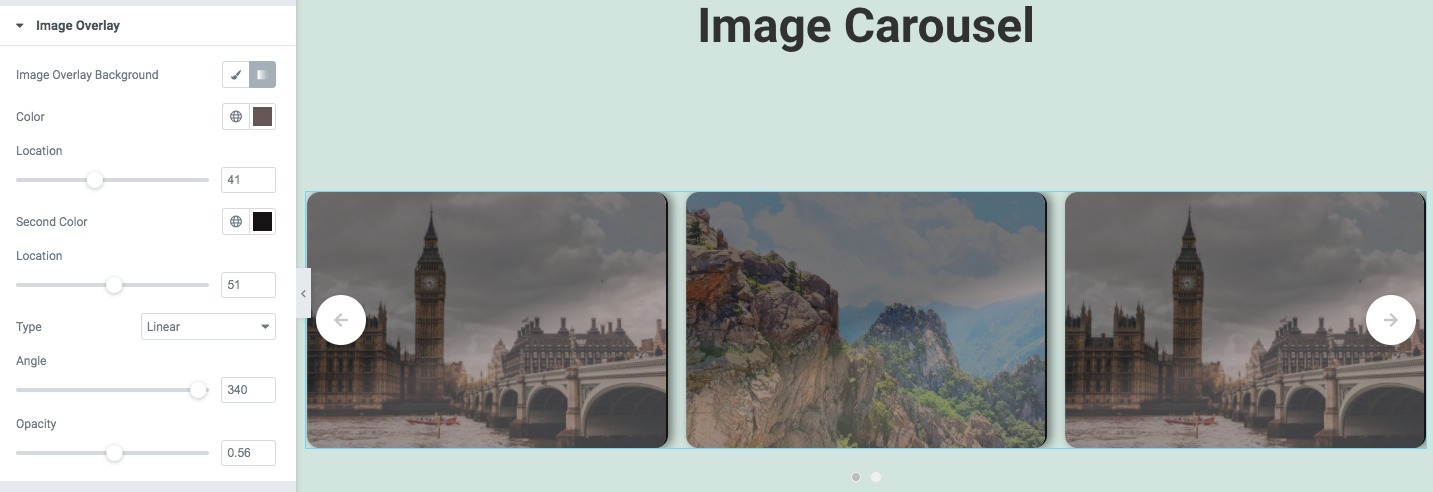
Image Overlay
Add image overlay background color and set the opacity level.

That’s it! your image carousel section is ready.
Wrapping Up
Following the process, you will be able to add an image carousel with Elementor to your website. You can see our other articles to learn How to create portfolios with Elementor
We hope this article will help you. If you like this article please like our Facebook page and subscribe to our Youtube channel.


One Comment