How to add dual button using Elementor
Do you want to add a dual button with Elementor on your website pages? Adding buttons to a website is a very common and important thing. Using a button you can add a link to the most important section of your website. Sometimes you need to two-button side by side for any special purposes. Using the Elementor page builder plugin you can add two buttons side by side but this will give you limited controls.
Here in this article, we will guide you to the easiest way to add a dual button on your Elementor website.
Things you need to create a restaurant menu
- Elementor – To customize your website without coding you need to install and activate the Elementor website builder plugin.
- Absolute Addons – The Dual Button widget is available on the Absolute Addons plugin so you need to install and activate the plugin.
Add dual button using Elementor
To use the Dual Button widget, first you need to create a section by clicking on the “+” icon on Elementor and then from the block section of the left bar search for Dual Button. Drag the Dual Button block and drop it into your created section.

Under the Content tab from the template menu, you can choose the Dual Button presets. There are two presets available. You can see the demo from here.

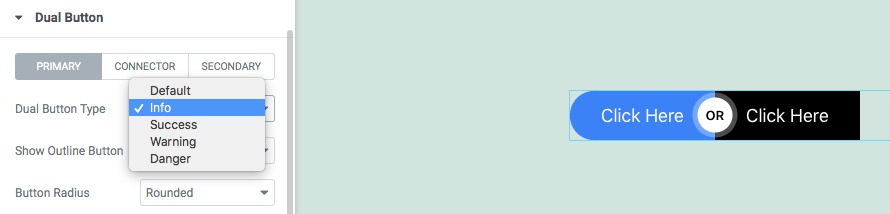
After selecting your presets go to the dual button option to set up the buttons. Here you can set up your primary button, secondary button, and connector.
First, you can set primary and secondary button types. The button types are –
- Default
- Info
- Success
- Warning
- Danger
You can show or hide the button outline and set the button radius as –
- None
- Round
- Rounded
- Full

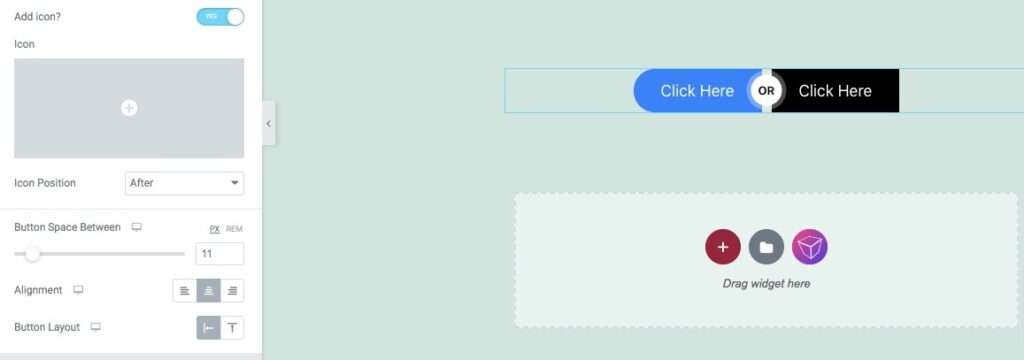
After that set the button HTML tag, button text, link, and button size. You can also add an icon on your button and set the icon position. Set button alignment and button layout as horizontal or vertical.

Step 2
Move on to the Style tab where you will find different style options to style up the section.

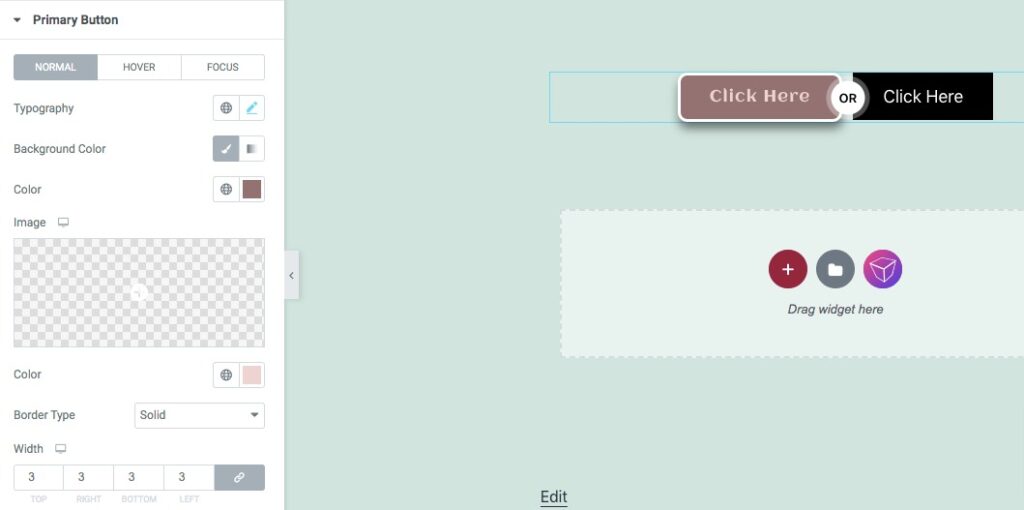
Primary Button
Set primary button typography, background color, border type, border-radius, box-shadow, padding, and margin for normal condition.

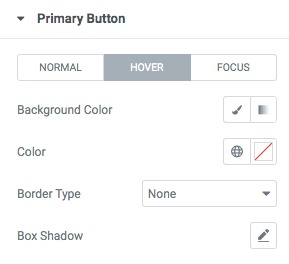
For hover and focus conditions, you can set the background color, text color, border type, and box-shadow.

Similarly, you can apply all these styles on your secondary button too.
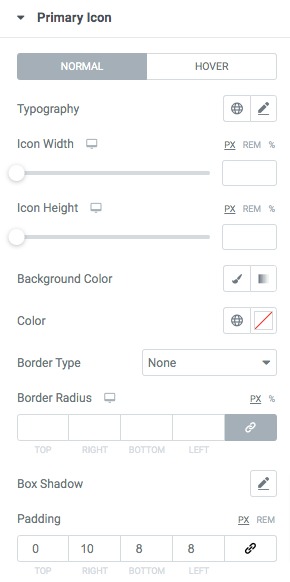
Icon
You can set the primary and secondary icon typography, width, height, background color, border type, border-radius, and others.

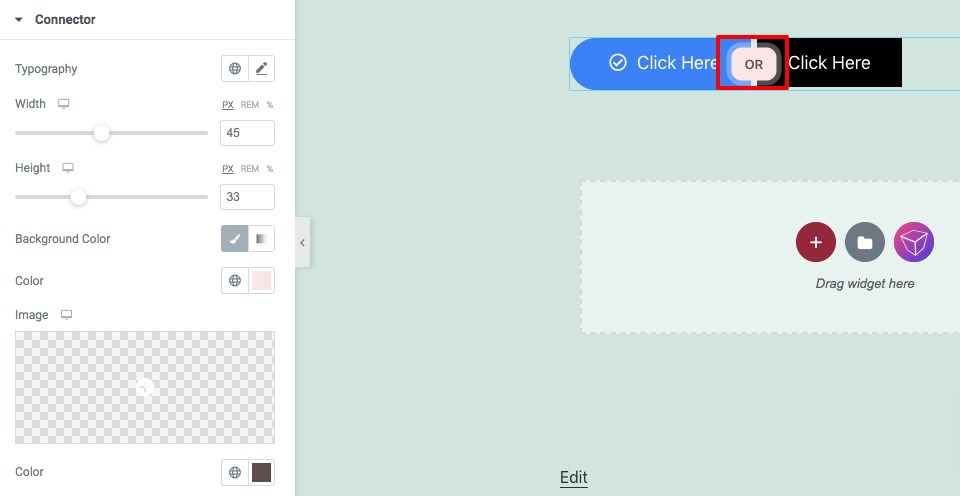
Connector
Set connector typography, height, width, background color, text color, and others from here.

That’s it! Your section is ready to use.
Wrapping Up
Following the process, you will be able to add dual button on your Elementor website. You can see our other articles to learn How to display news posts to your Elementor website
How to create a team carousel with Elementor
Display your services with Elementor in a unique way on your website